What makes any web site a progressive web app? Two small pieces tell the browser to treat your web page as a progressive web app.
Category Archives: Progressive Web App
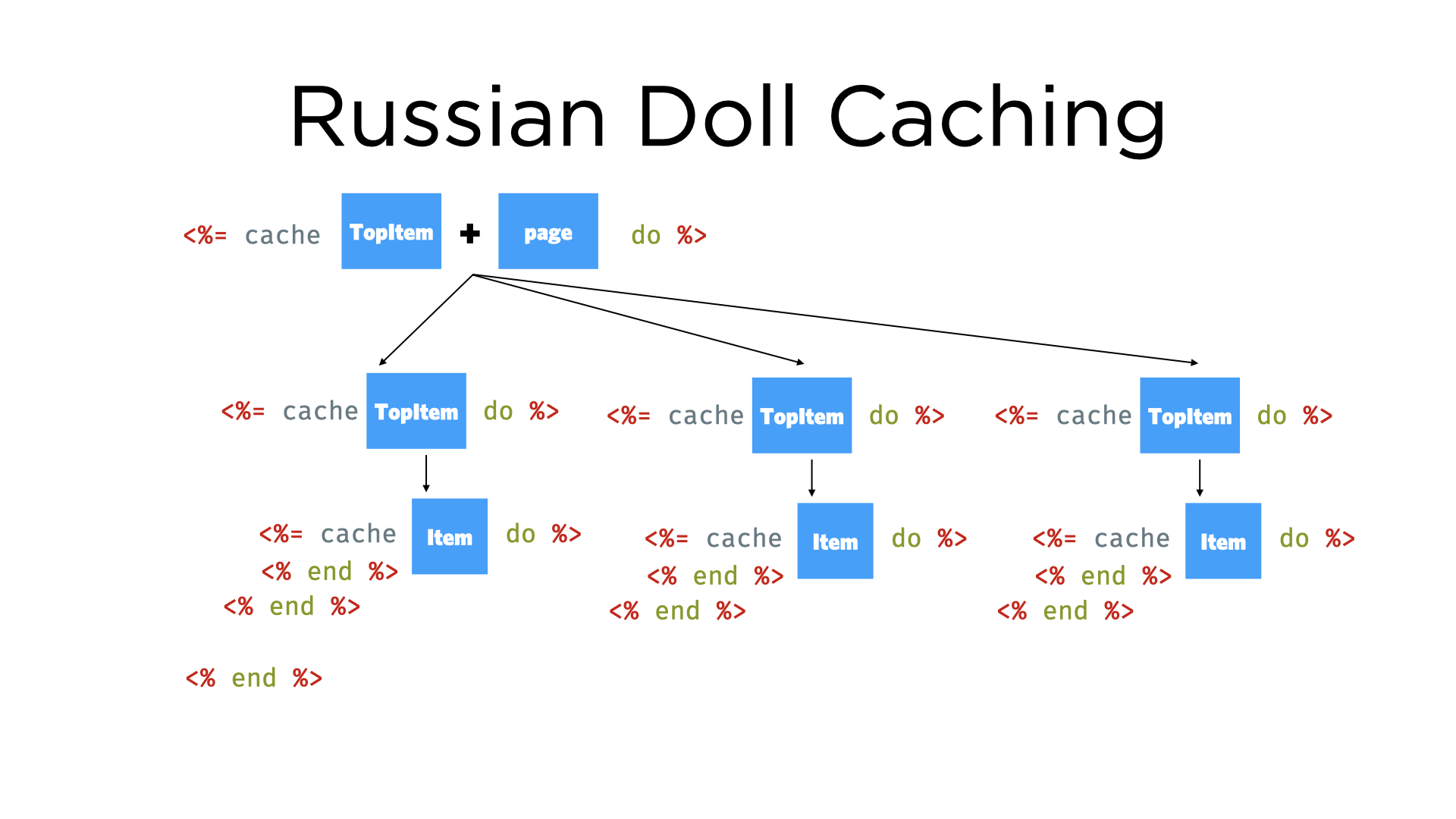
Russian Doll Caching – Building HOTWire HNPWA #4
What if we can increase page load the speed by not duplicating work in the server rendering process?
Paginating Top Items – HOTWire HNPWA #3
If you look at the number of TopItems coming back from the API, you’ll see it’s much more than 30. How do you display all these items? Pagination! ActiveRecord has an offset method that tells the database where to start in the records it returns. If you don’t specify an offset, the database starts countingContinue reading “Paginating Top Items – HOTWire HNPWA #3”
Turbo Streaming Top Items – HOTWire HNPWA #2
Turbo Streaming is going to work best with ActiveRecord Models. The Hacker News model uses Item models, which can be stories, comments, jobs, polls, or poll options. In the first implementation, the Item was modeled to be as generic as the API dispensed. This time, stories and jobs will continue to be modeled as ItemContinue reading “Turbo Streaming Top Items – HOTWire HNPWA #2”
HOTWire HNPWA #1: Setting up for Top Stories
Follow along as we build the HOTWire Hacker News Progressive Webapp, or HHNPWA. This will build on the lessons from the Hacker News Progressive Web App, and will leverage all the enhancements that come from Turbo. In the end, you can compare the two, and decide for yourself what works.
Display your Progressive Web App’s Offline Ability
Your progressive web app works offline, but do your users know that? You can use a Stimulus controller to manage your service worker, show the caching status, and hint to your user that the webpage will work offline.