There is a lot of talk about modals in Rails, and this tutorial shows you how with some Stimulus sprinkles, you can have very interactive modals. The code for the demo can be found on Github: https://github.com/OnRailsBlog/interactive_modal
Headless UI with StimulusJS and an Outlet
Headless UI 2.0 just came out from TailwindLabs. I often find myself using their components in my projects, and I wanted to show you my process for converting their React components to use Stimulus, since I haven’t been using React in any of my projects. Switching on Interactivity The component I wanted to use wasContinue reading “Headless UI with StimulusJS and an Outlet”
Animate Filtering Data in HOTWire
Progressively enhance our filtered search using Stimulus and Turbo
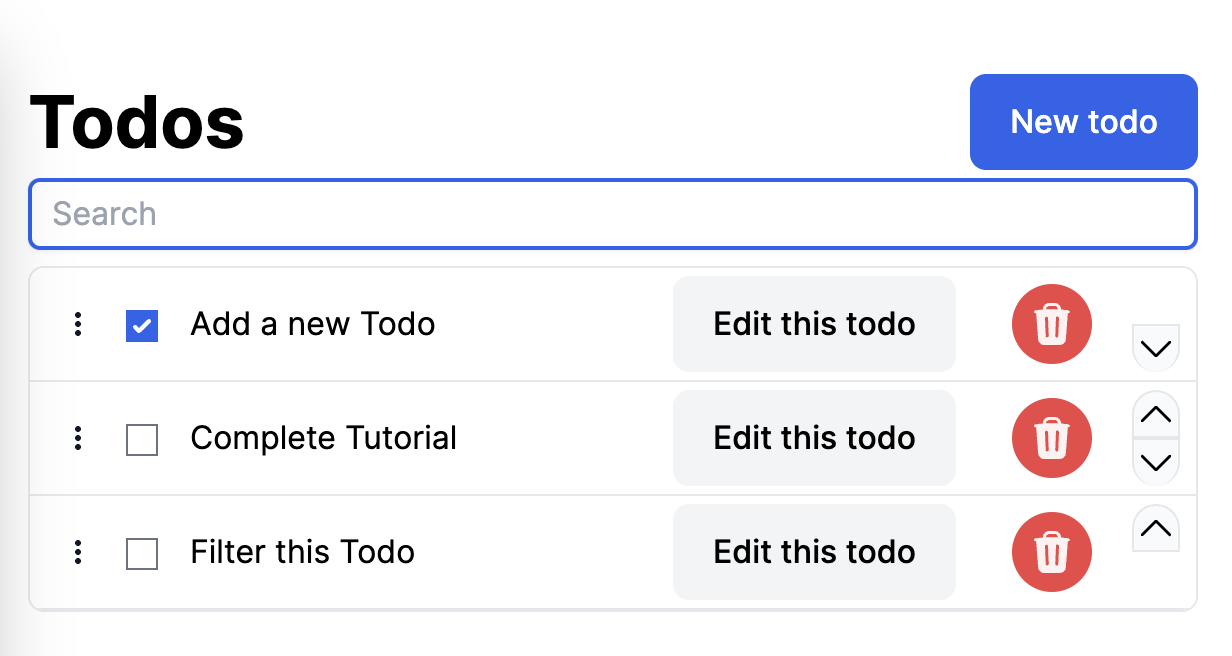
Filtering Data in HOTWire
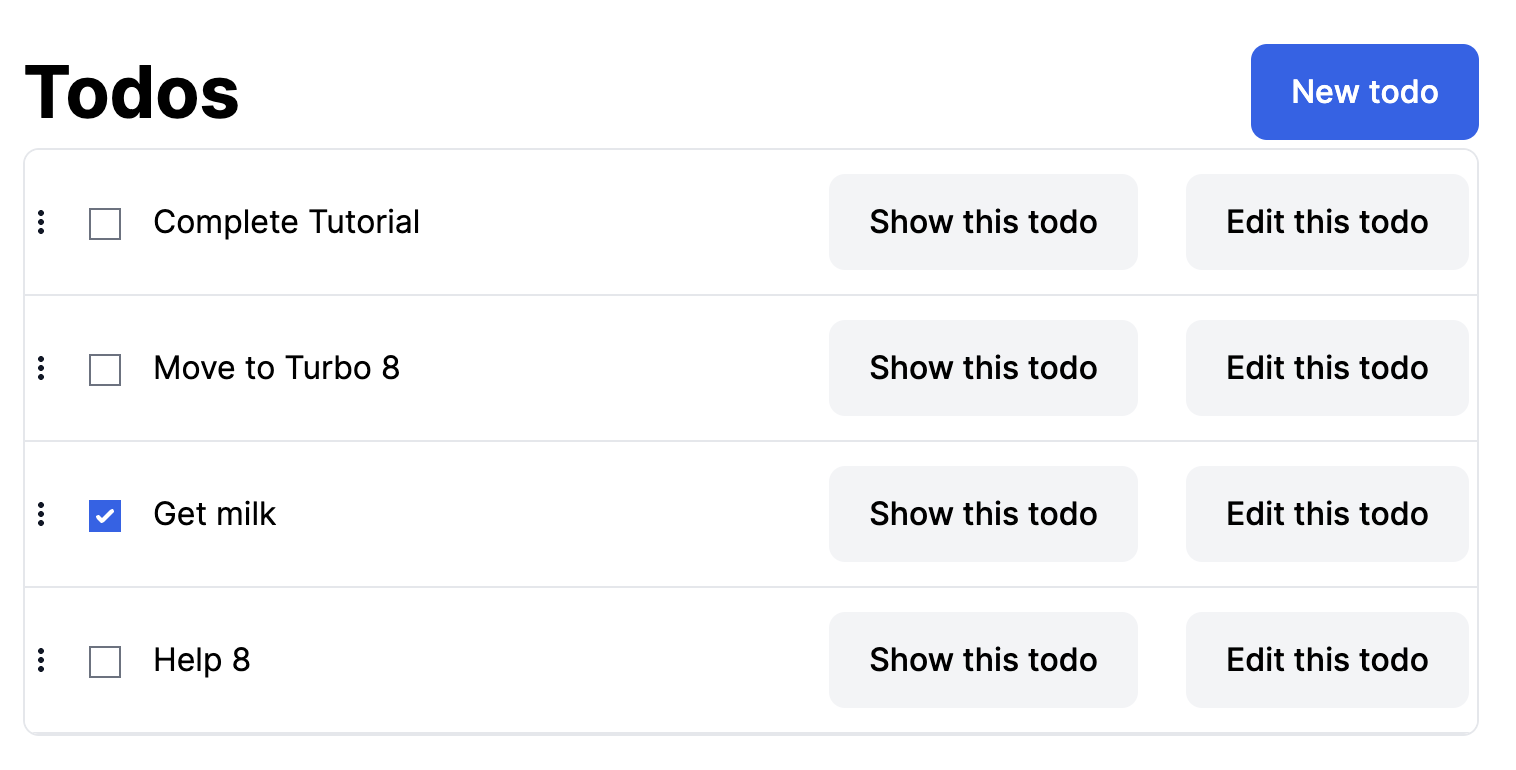
When we have a long list of Todos, sometimes we want to filter them by name. We can easily do this using Turbo’s morphing and a Stimulus controller to update the page from the server. One previous way to get this interactivity was to use a Stimulus controller that filtered the HTML. This still works,Continue reading “Filtering Data in HOTWire”
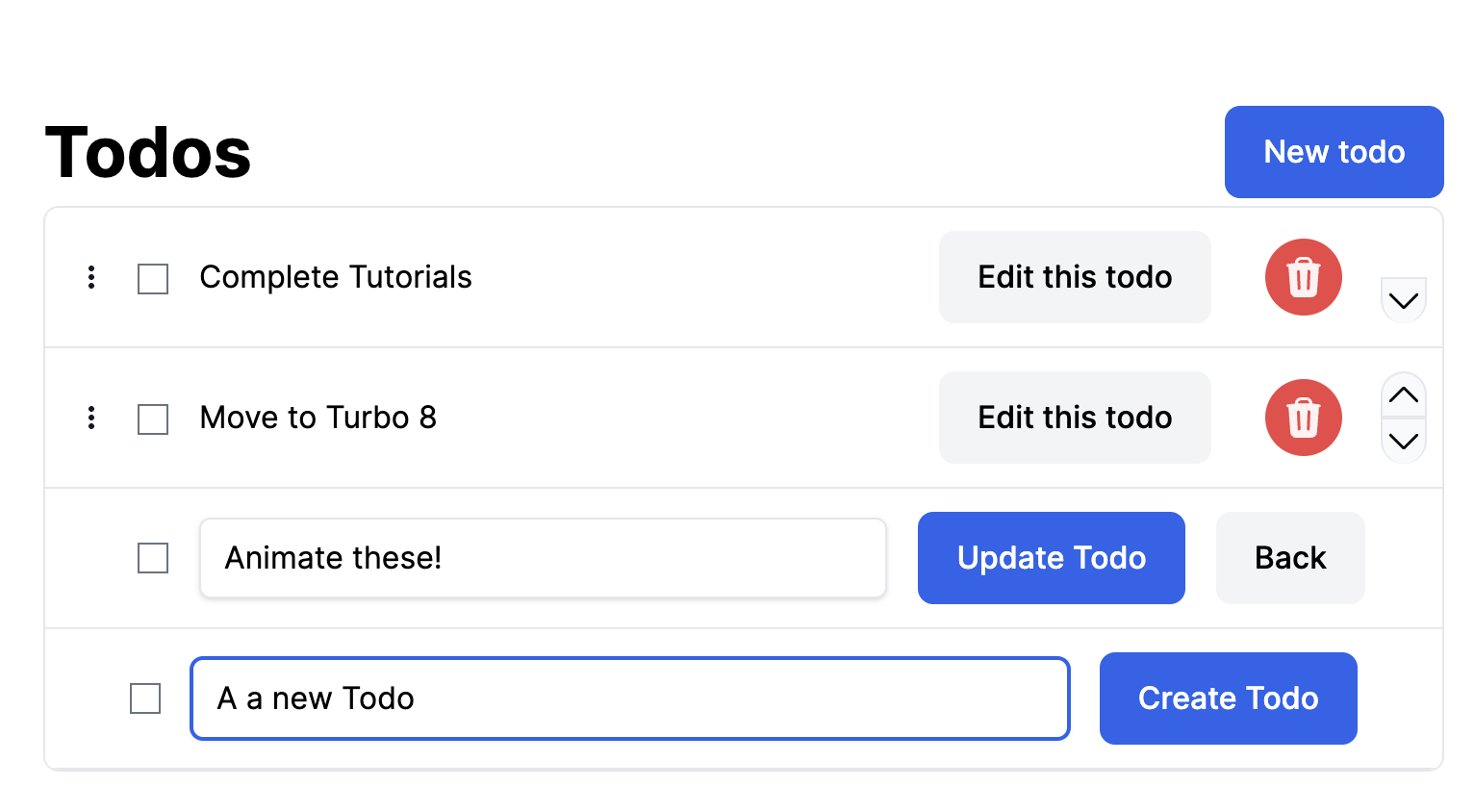
HOTWire & Turbo Tutorial: Animated Deletions and Insertions
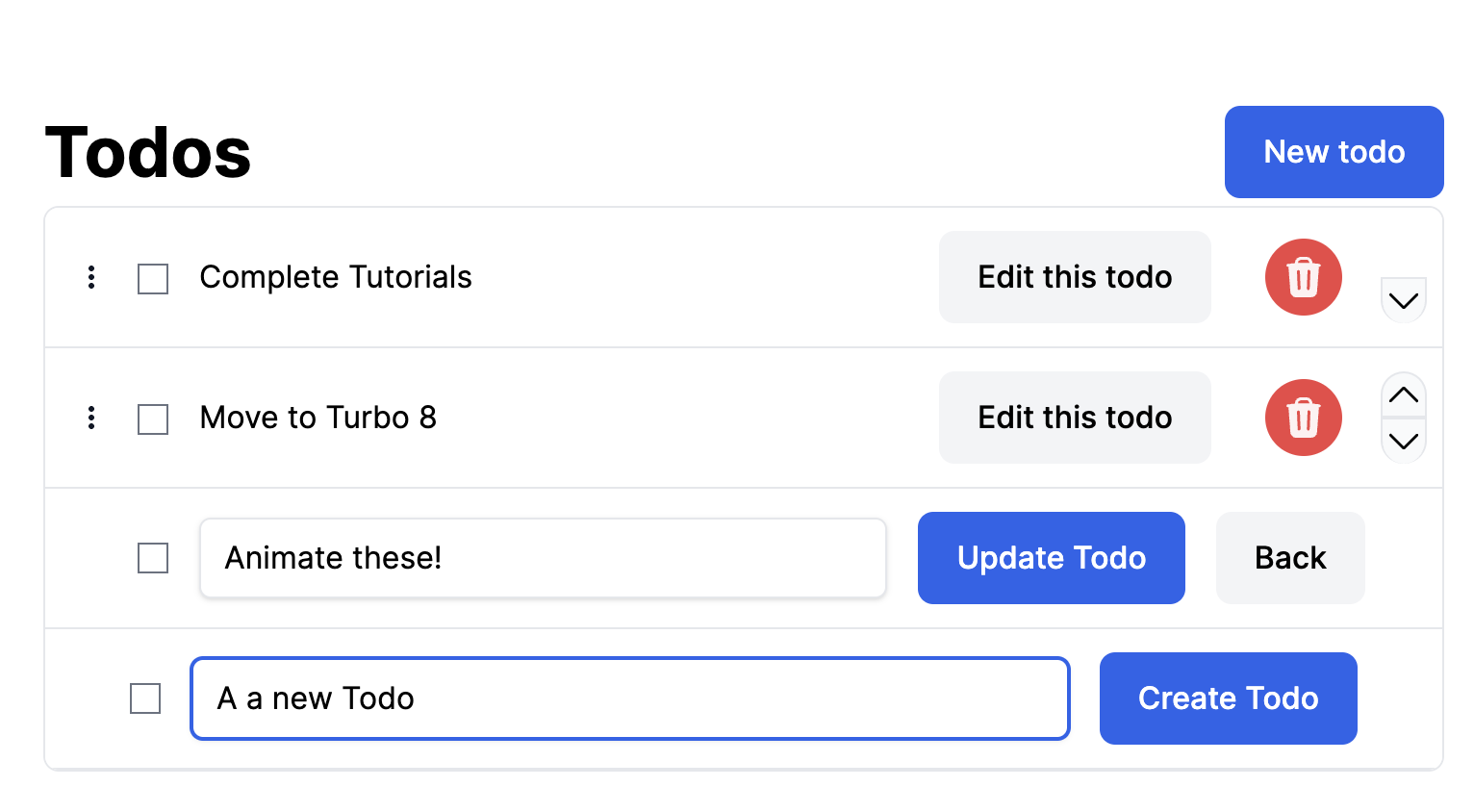
With the addition of the new Todo form appearing at the bottom of the Todos, and the delete action removing a Todo, we have a very functional app. It would be nice if those additions and removals had a little animation to emphasize what’s happening on the page. If there was a long list, we might miss the deletion, especially if a network request caused a delay in the removal of the Todo. We can hook into Turbo streams, and run some animations on these actions to make them appear and disappear.
HOTWire: Where do I store my HTML state?
We’re used to storing all of our data in the database, and letting Active Record pull it out, Action View to format it, and Action Controller to manage the request and response. But when we want quick client side interactivity, sometimes we need some extra data annotations on the HTML side that we can useContinue reading “HOTWire: Where do I store my HTML state?”
HOTWire: Considering Morphing or Turbo Frames
With the new morphing features in Turbo 8, you now need to decide on when to use Turbo streams or Turbo frames instead of full page refreshing. Thankfully, all three techniques work together.
Stimulus Tutorial: Moving & Animating Todos
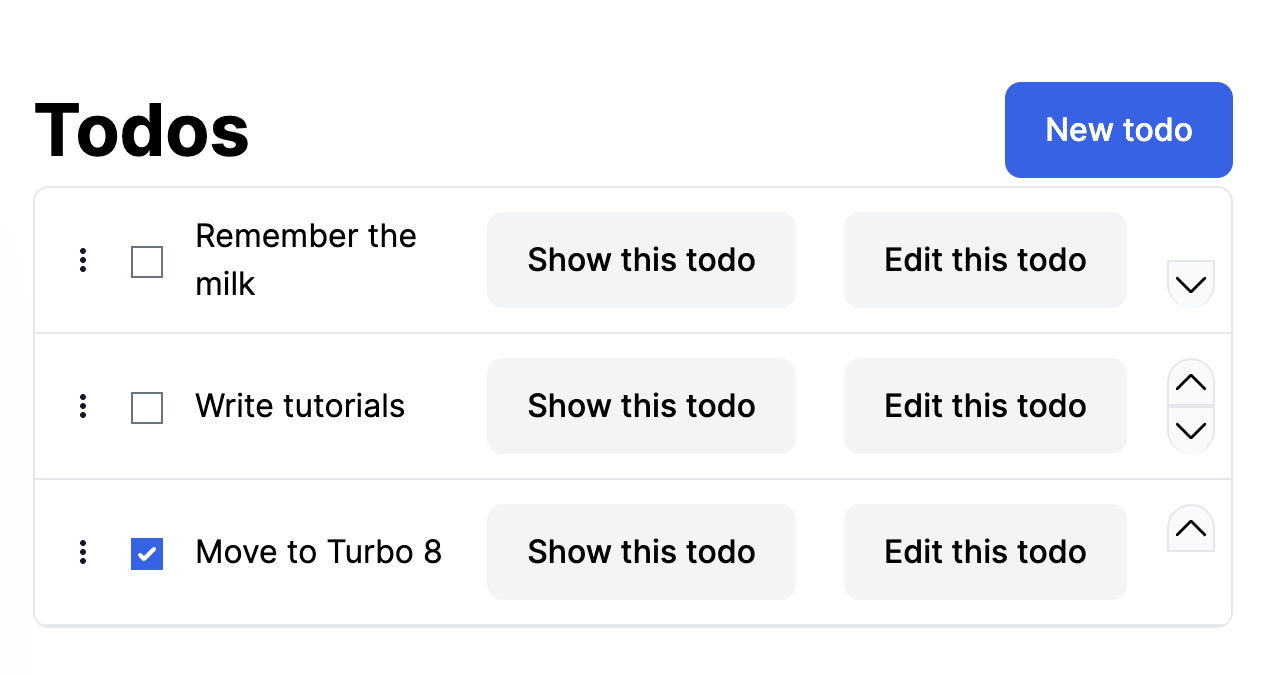
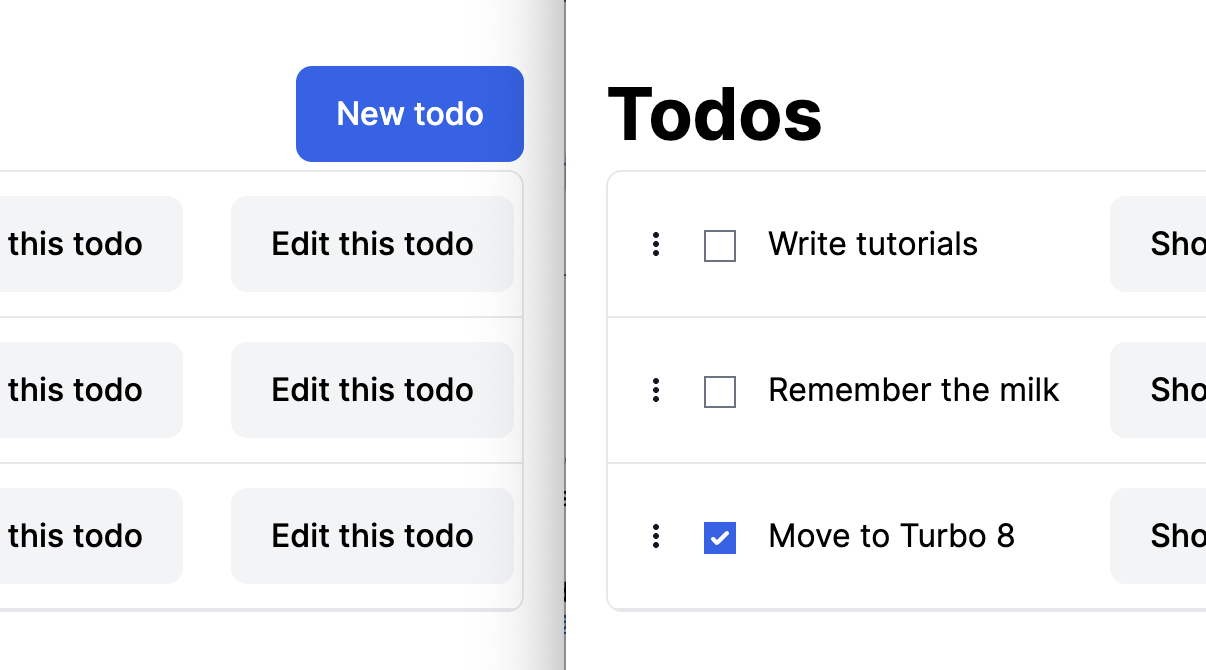
Drag and drop functions are a fun interaction, but they may not be the best interface in every situation. Buttons are a great affordance, and we can hook them up into our existing drag and drop code without any issue. Then we’ll look into animating the movement on the page so that it still feelsContinue reading “Stimulus Tutorial: Moving & Animating Todos”
HOTWire Tutorial: Listening for changes over ActionCable
Many of the changes in Turbo 8 are incredibly promising for improving the perception of speed and interactivity on our web apps. A lot of my Stimulus Tutorials need an update since they were first written, so follow along to update existing tutorials and rethink them with the newest tools available. Today we obsolete theContinue reading “HOTWire Tutorial: Listening for changes over ActionCable”
Hotwire Tutorial: How Do I Drag and Drop Items in a List?
If you’ve been following the changes in Turbo 8, it looks incredibly promising for improving the perception of speed and interactivity on our web apps. A lot of the Stimulus Tutorials could use an update since they were first written, so I thought it would be good to over existing tutorials and rethink them withContinue reading “Hotwire Tutorial: How Do I Drag and Drop Items in a List?”