With the new morphing features in Turbo 8, you now need to decide on when to use Turbo streams or Turbo frames instead of full page refreshing. Thankfully, all three techniques work together.
Category Archives: ruby on rails
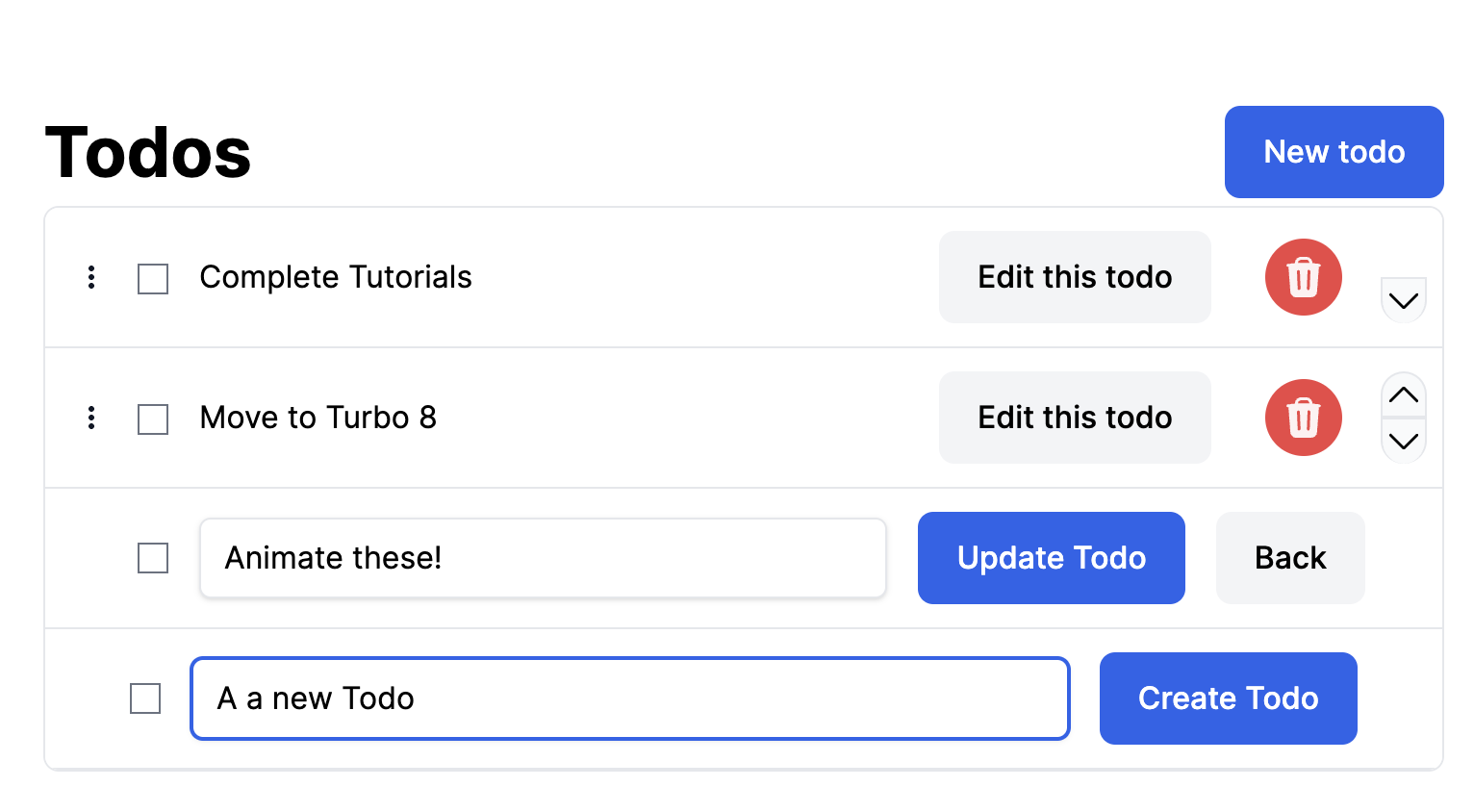
Hotwire Tutorial: How Do I Drag and Drop Items in a List?
If you’ve been following the changes in Turbo 8, it looks incredibly promising for improving the perception of speed and interactivity on our web apps. A lot of the Stimulus Tutorials could use an update since they were first written, so I thought it would be good to over existing tutorials and rethink them withContinue reading “Hotwire Tutorial: How Do I Drag and Drop Items in a List?”
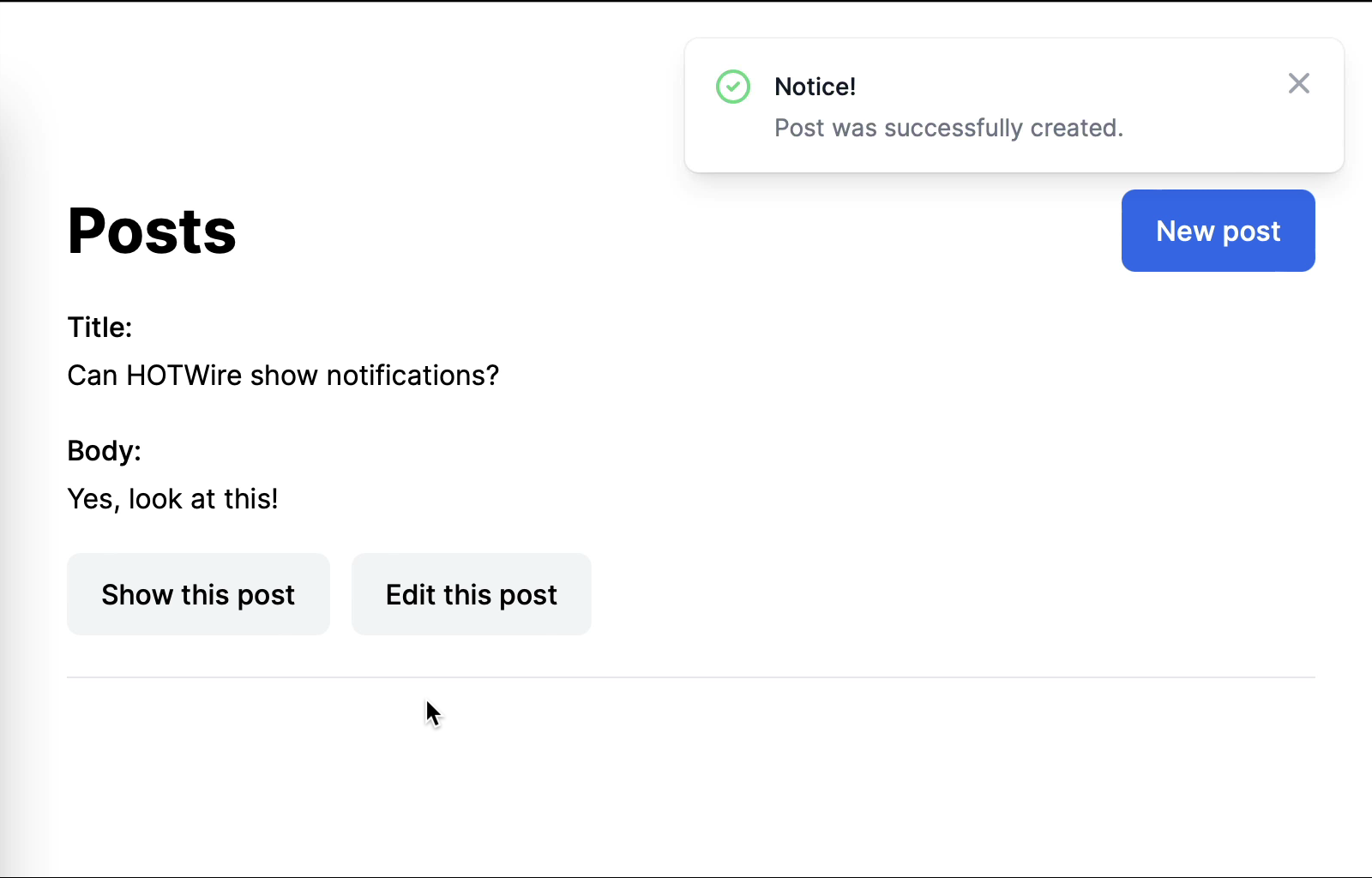
Interactive HOTWire Notifications with Turbo Streams
Rails’ use of flash messages is a great way to provide context for customer actions. If they delete an object, flashing a notice that the delete action succeeded, or perhaps failed, gives them more context to make the next decision. With HOTWire’s asynchronous nature, you don’t get those notifications in the same way, especially ifContinue reading “Interactive HOTWire Notifications with Turbo Streams”
Stylizing ActionMailers with Maizzle
Maizzle can take your Tailwind theme and help your write beautiful transaction emails.
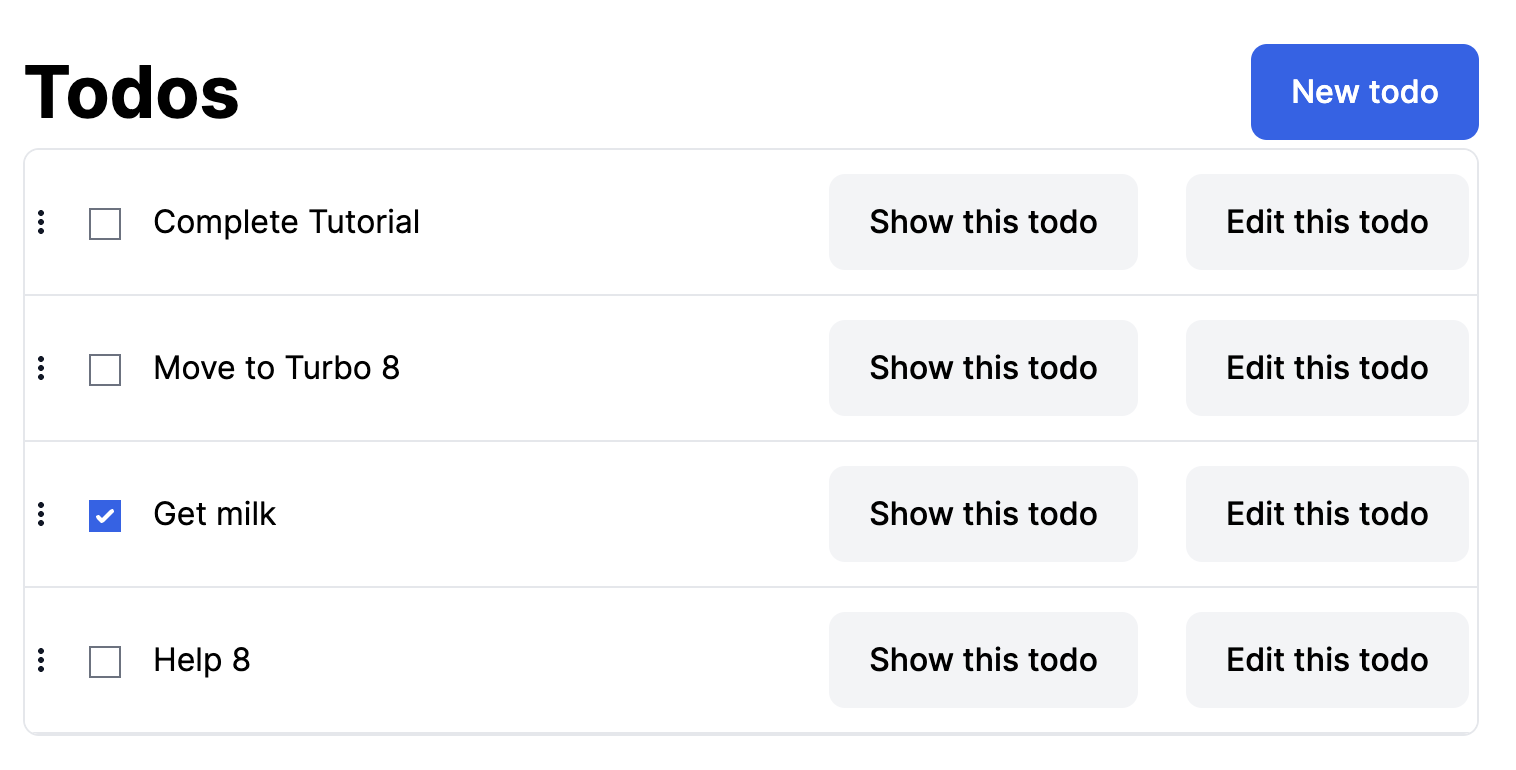
Stimulus.js & HOTWire Tutorial: Interactive Deletes
Interactive websites have that feeling of immediacy. Clicked links respond in milliseconds, and there is never a need to wait… Waiting for a remote record to delete, and then the whole page refresh afterwards can feel like an eternity in web’s modernity.
Rails PWAs using Turbo HHNPWA #7
What makes any web site a progressive web app? Two small pieces tell the browser to treat your web page as a progressive web app.
HOTWiring an existing Rails Monolith: Forms!
Let’s say your majestic monolith is looking for more interactivity, and you’ve picked up Turbo. What aspects of a Rails app change that may cause some headaches? Add Turbo, and then follow along! Forms First, you need to test all your forms. Turbo dramatically changes the behavior of each form. The biggest change you willContinue reading “HOTWiring an existing Rails Monolith: Forms!”
Lazy Loading Lots of Comments HOTWire Tutorial #5
As we continue in building out the HOTWire Hacker News Progressive Web App, it’s time to look at loading the comments. This is an interesting data problem, because each item has comments, and each comment has comments, and you can go recursively until you run out. The original HNWPA pushed all the comment loading intoContinue reading “Lazy Loading Lots of Comments HOTWire Tutorial #5”
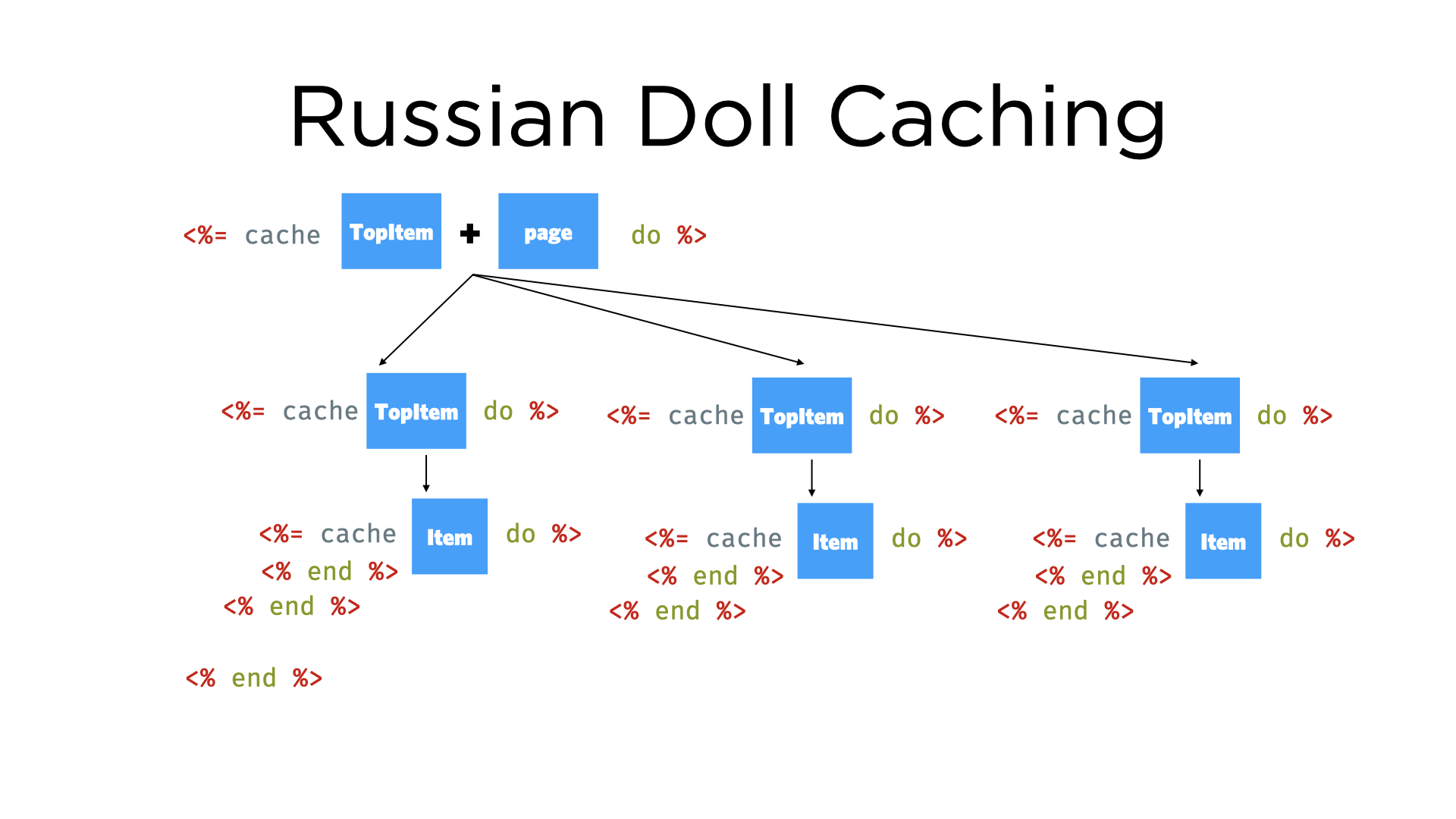
Russian Doll Caching – Building HOTWire HNPWA #4
What if we can increase page load the speed by not duplicating work in the server rendering process?
Paginating Top Items – HOTWire HNPWA #3
If you look at the number of TopItems coming back from the API, you’ll see it’s much more than 30. How do you display all these items? Pagination! ActiveRecord has an offset method that tells the database where to start in the records it returns. If you don’t specify an offset, the database starts countingContinue reading “Paginating Top Items – HOTWire HNPWA #3”