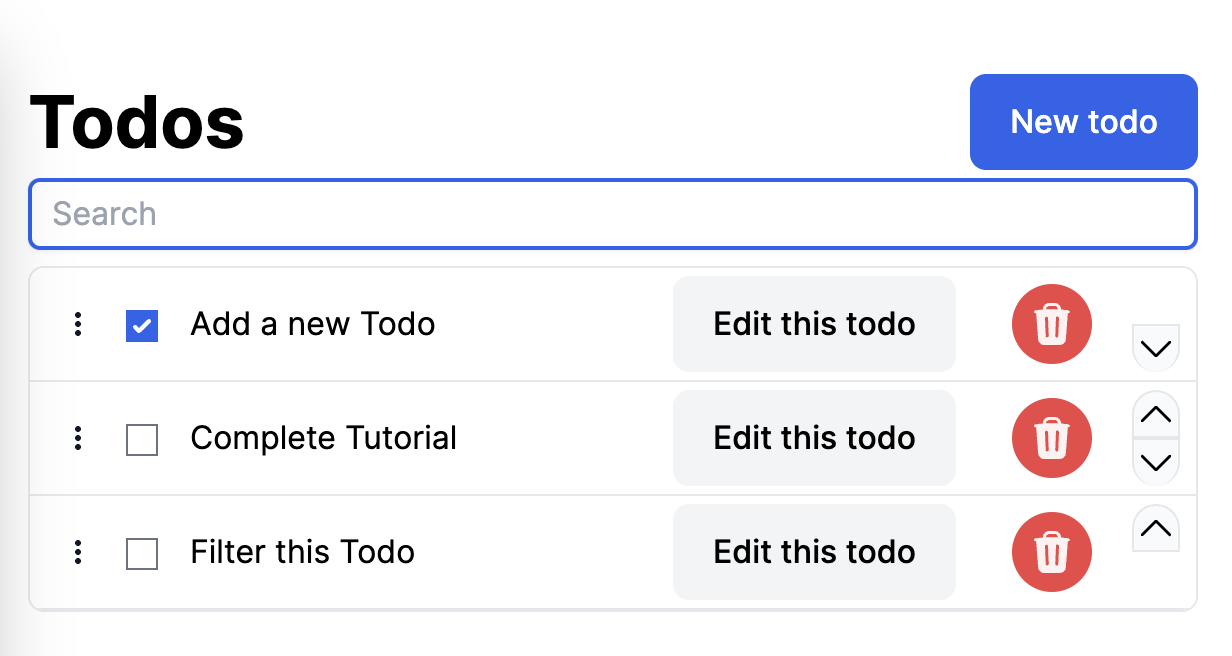
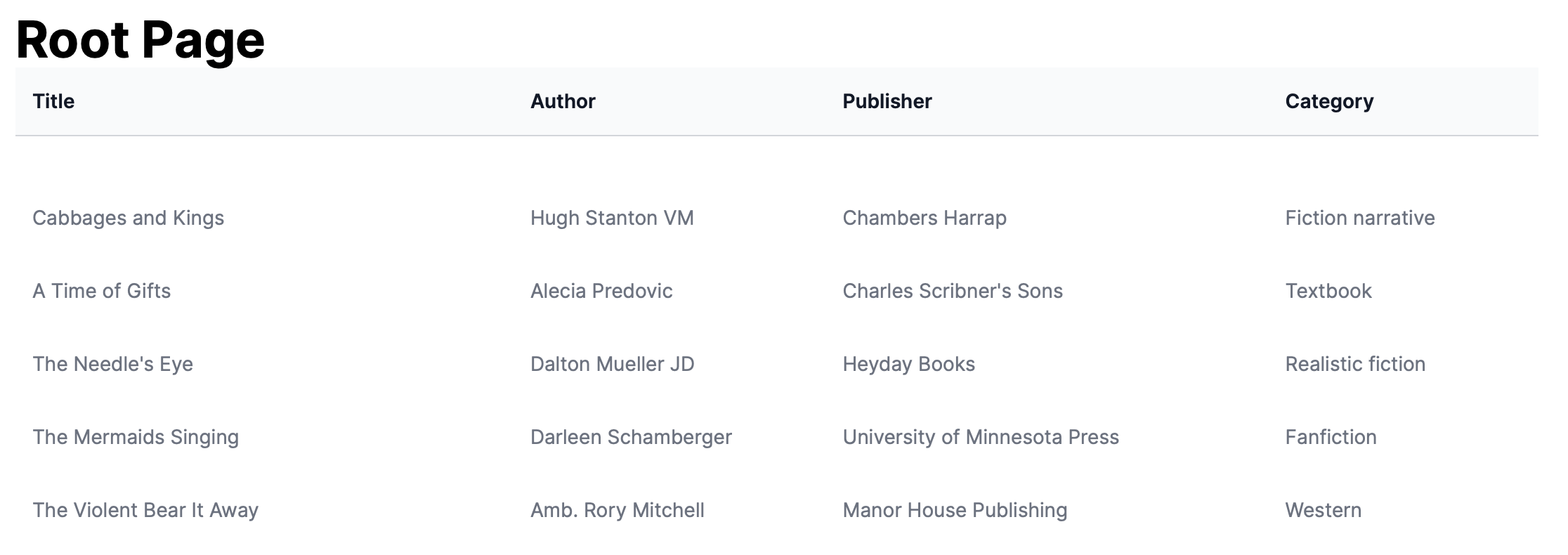
When we have a long list of Todos, sometimes we want to filter them by name. We can easily do this using Turbo’s morphing and a Stimulus controller to update the page from the server. One previous way to get this interactivity was to use a Stimulus controller that filtered the HTML. This still works,Continue reading “Filtering Data in HOTWire”
Category Archives: Turbo
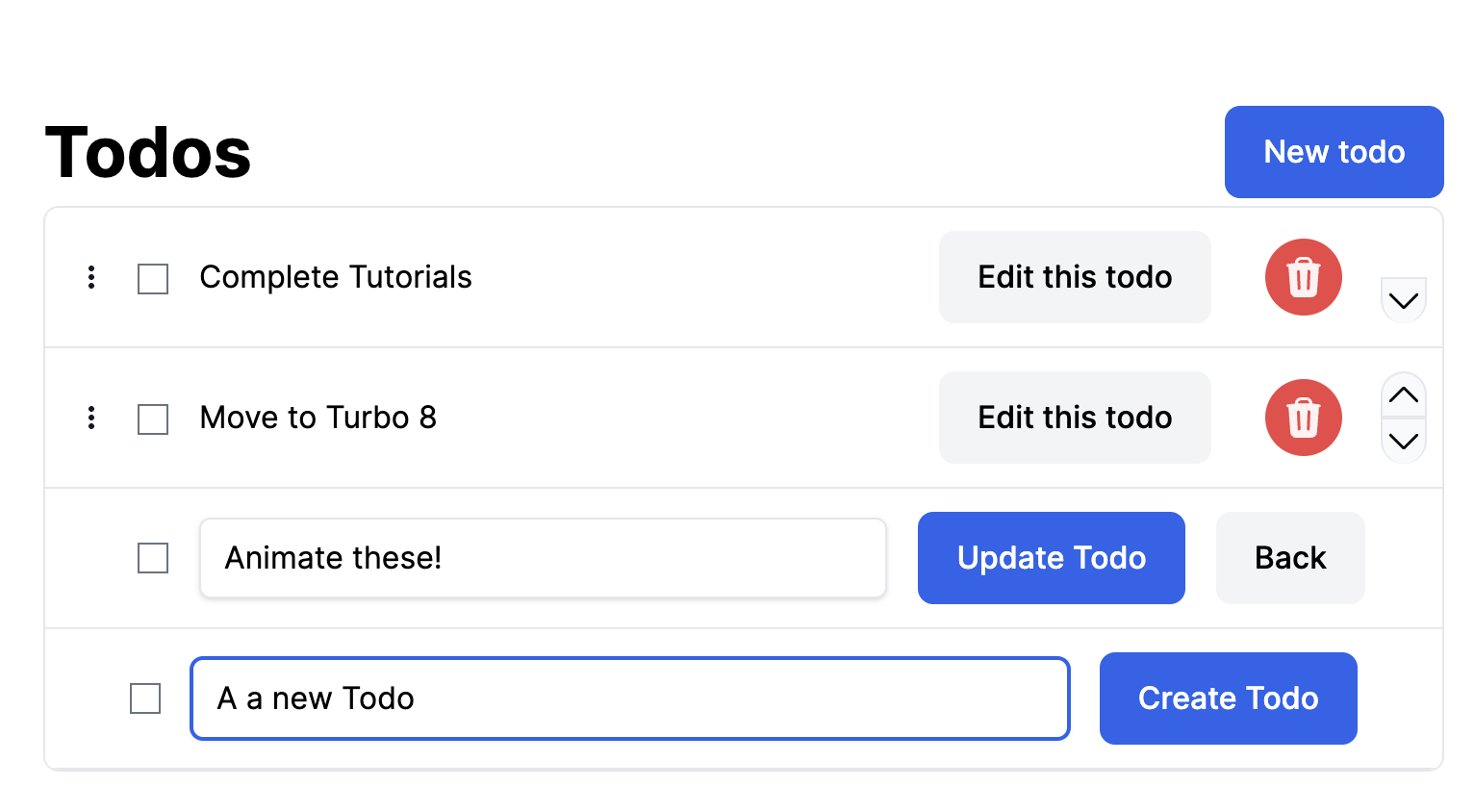
HOTWire & Turbo Tutorial: Animated Deletions and Insertions
With the addition of the new Todo form appearing at the bottom of the Todos, and the delete action removing a Todo, we have a very functional app. It would be nice if those additions and removals had a little animation to emphasize what’s happening on the page. If there was a long list, we might miss the deletion, especially if a network request caused a delay in the removal of the Todo. We can hook into Turbo streams, and run some animations on these actions to make them appear and disappear.
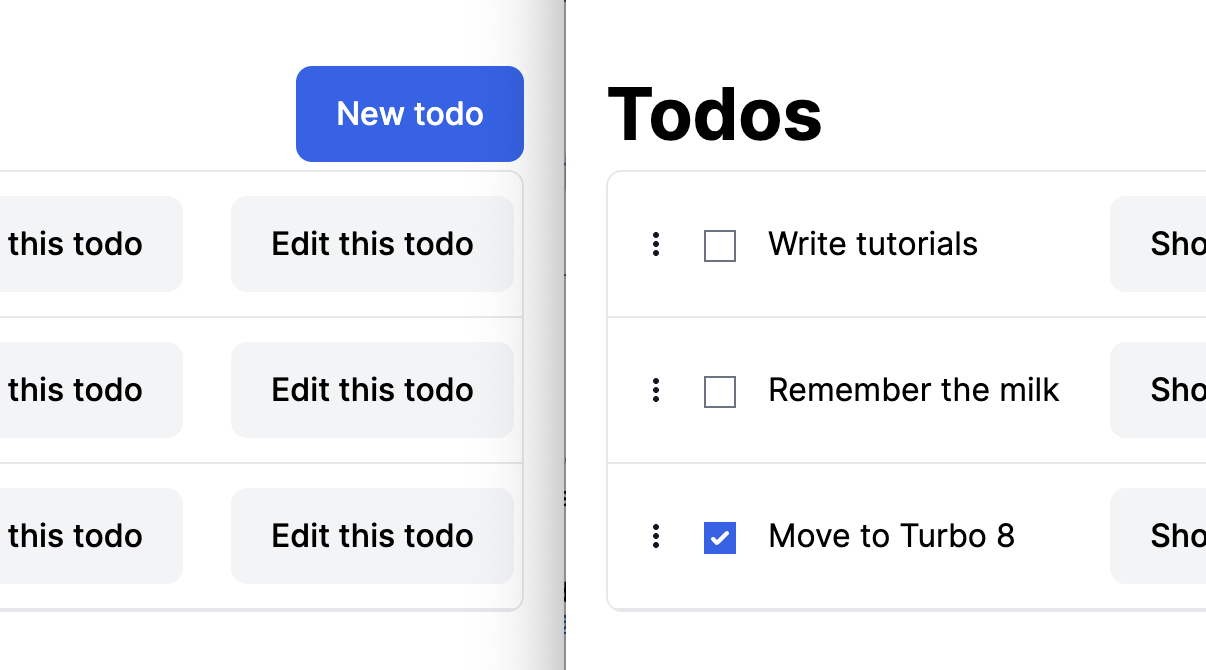
HOTWire Tutorial: Listening for changes over ActionCable
Many of the changes in Turbo 8 are incredibly promising for improving the perception of speed and interactivity on our web apps. A lot of my Stimulus Tutorials need an update since they were first written, so follow along to update existing tutorials and rethink them with the newest tools available. Today we obsolete theContinue reading “HOTWire Tutorial: Listening for changes over ActionCable”
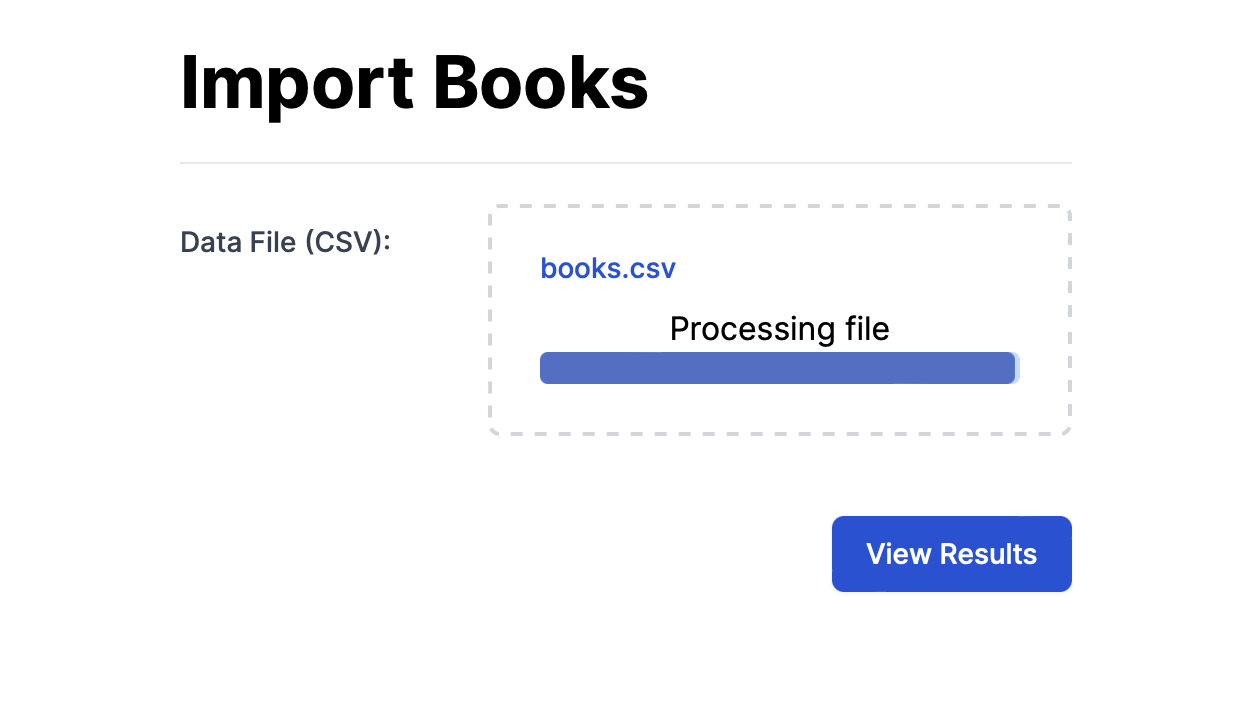
Displaying Progress in a Long Running Background Job using HOTWire
Fast UIs need to feel like a lot is happening, even if that’s in the background and out of site of your user. On a mobile app, usually that means moving network calls outside the “main thread” and into a background thread that calls back. On websites, it means making every request back to theContinue reading “Displaying Progress in a Long Running Background Job using HOTWire”
Adding Loading Screen with Turbo
One great aspect of Turbo frames is lazy loading. You can use this behavior to quickly load in the shell of a UI, and then lazy load all the data. Adding an animating loading status will help give the feeling of immediacy and “a lot of work is happening in the background” without the frustrationContinue reading “Adding Loading Screen with Turbo”
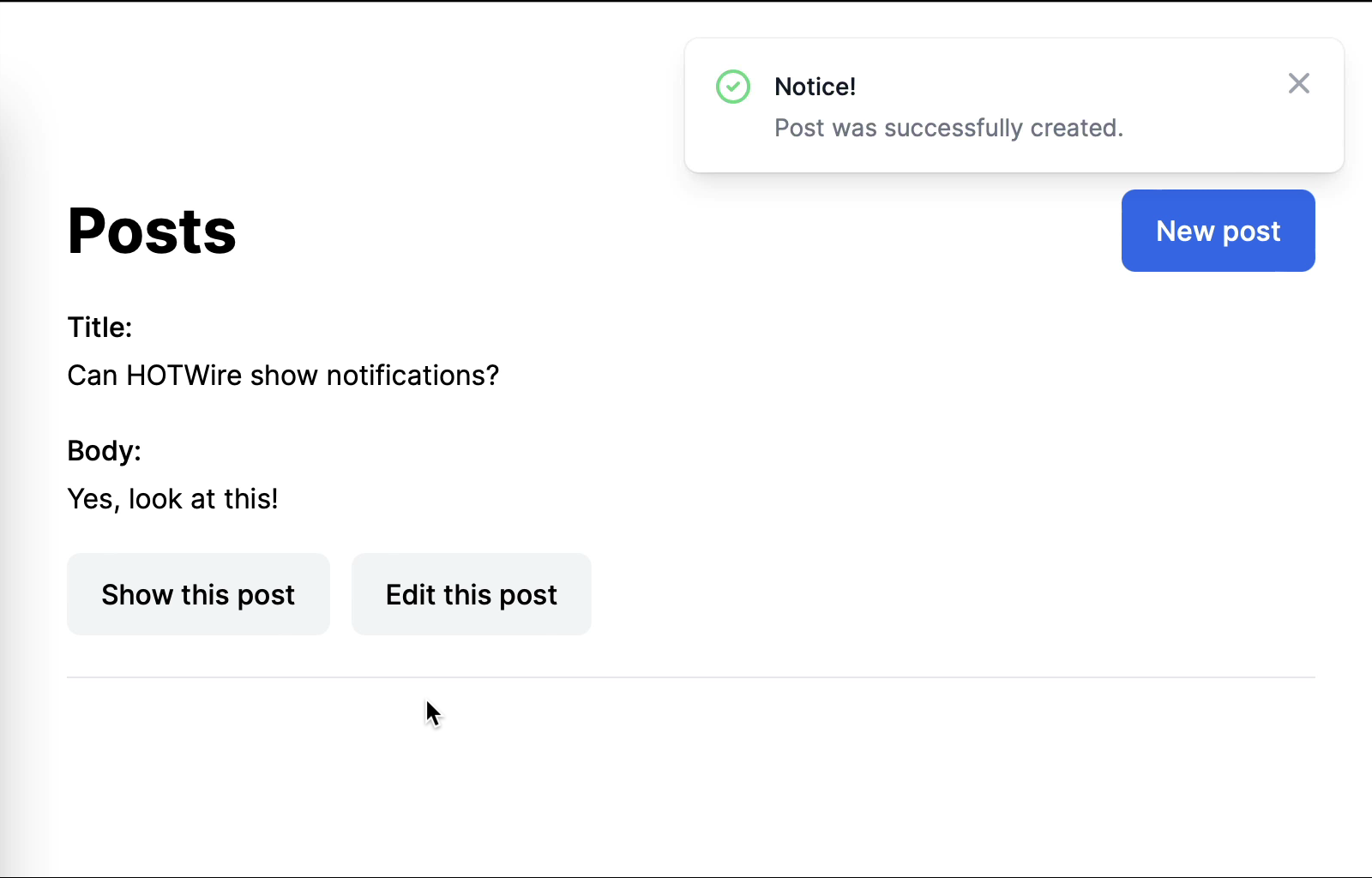
Interactive HOTWire Notifications with Turbo Streams
Rails’ use of flash messages is a great way to provide context for customer actions. If they delete an object, flashing a notice that the delete action succeeded, or perhaps failed, gives them more context to make the next decision. With HOTWire’s asynchronous nature, you don’t get those notifications in the same way, especially ifContinue reading “Interactive HOTWire Notifications with Turbo Streams”
Stimulus.js & HOTWire Tutorial: Interactive Deletes
Interactive websites have that feeling of immediacy. Clicked links respond in milliseconds, and there is never a need to wait… Waiting for a remote record to delete, and then the whole page refresh afterwards can feel like an eternity in web’s modernity.
Rails PWAs using Turbo HHNPWA #7
What makes any web site a progressive web app? Two small pieces tell the browser to treat your web page as a progressive web app.
HOTWiring an existing Rails Monolith: Forms!
Let’s say your majestic monolith is looking for more interactivity, and you’ve picked up Turbo. What aspects of a Rails app change that may cause some headaches? Add Turbo, and then follow along! Forms First, you need to test all your forms. Turbo dramatically changes the behavior of each form. The biggest change you willContinue reading “HOTWiring an existing Rails Monolith: Forms!”