Headless UI 2.0 just came out from TailwindLabs. I often find myself using their components in my projects, and I wanted to show you my process for converting their React components to use Stimulus, since I haven’t been using React in any of my projects. Switching on Interactivity The component I wanted to use wasContinue reading “Headless UI with StimulusJS and an Outlet”
Tag Archives: Stimulus
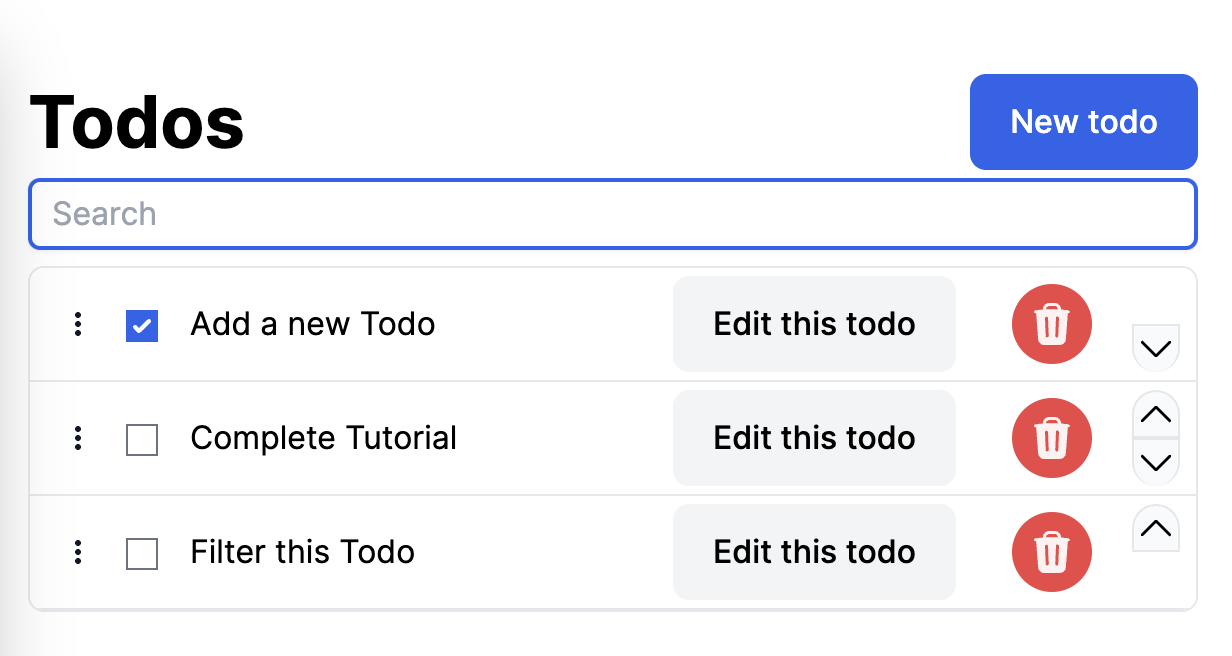
Filtering Data in HOTWire
When we have a long list of Todos, sometimes we want to filter them by name. We can easily do this using Turbo’s morphing and a Stimulus controller to update the page from the server. One previous way to get this interactivity was to use a Stimulus controller that filtered the HTML. This still works,Continue reading “Filtering Data in HOTWire”
HOTWire: Where do I store my HTML state?
We’re used to storing all of our data in the database, and letting Active Record pull it out, Action View to format it, and Action Controller to manage the request and response. But when we want quick client side interactivity, sometimes we need some extra data annotations on the HTML side that we can useContinue reading “HOTWire: Where do I store my HTML state?”
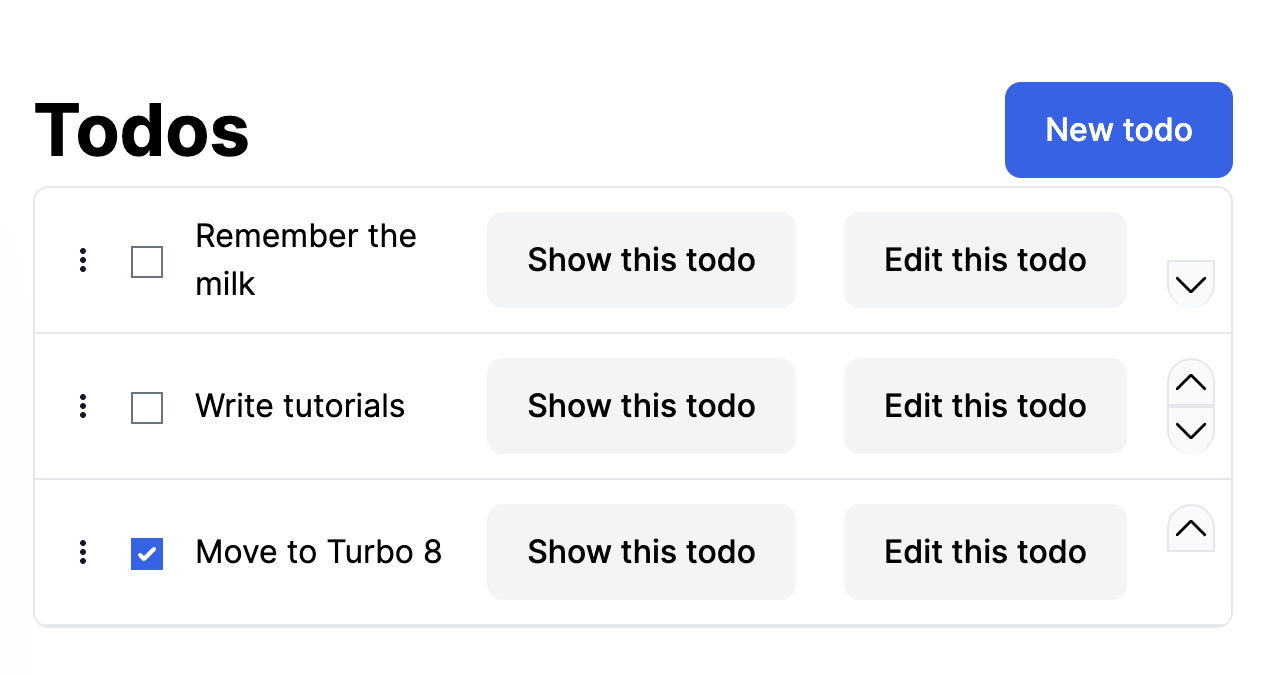
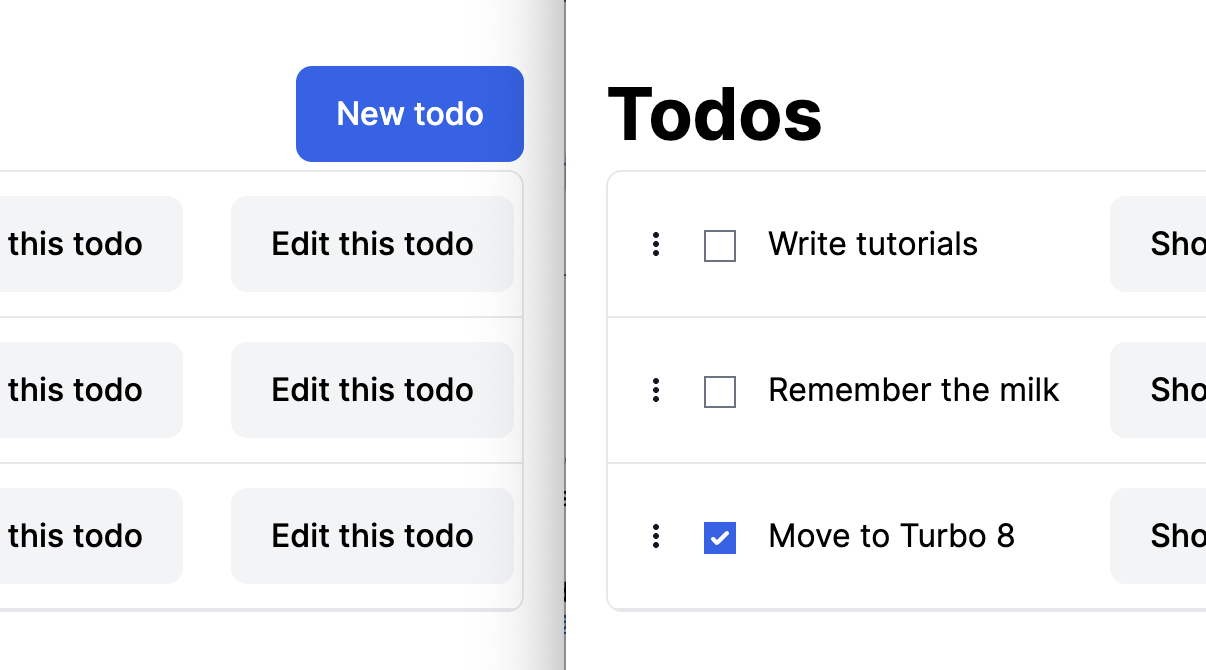
Stimulus Tutorial: Moving & Animating Todos
Drag and drop functions are a fun interaction, but they may not be the best interface in every situation. Buttons are a great affordance, and we can hook them up into our existing drag and drop code without any issue. Then we’ll look into animating the movement on the page so that it still feelsContinue reading “Stimulus Tutorial: Moving & Animating Todos”
HOTWire Tutorial: Listening for changes over ActionCable
Many of the changes in Turbo 8 are incredibly promising for improving the perception of speed and interactivity on our web apps. A lot of my Stimulus Tutorials need an update since they were first written, so follow along to update existing tutorials and rethink them with the newest tools available. Today we obsolete theContinue reading “HOTWire Tutorial: Listening for changes over ActionCable”
Hotwire Tutorial: How Do I Drag and Drop Items in a List?
If you’ve been following the changes in Turbo 8, it looks incredibly promising for improving the perception of speed and interactivity on our web apps. A lot of the Stimulus Tutorials could use an update since they were first written, so I thought it would be good to over existing tutorials and rethink them withContinue reading “Hotwire Tutorial: How Do I Drag and Drop Items in a List?”
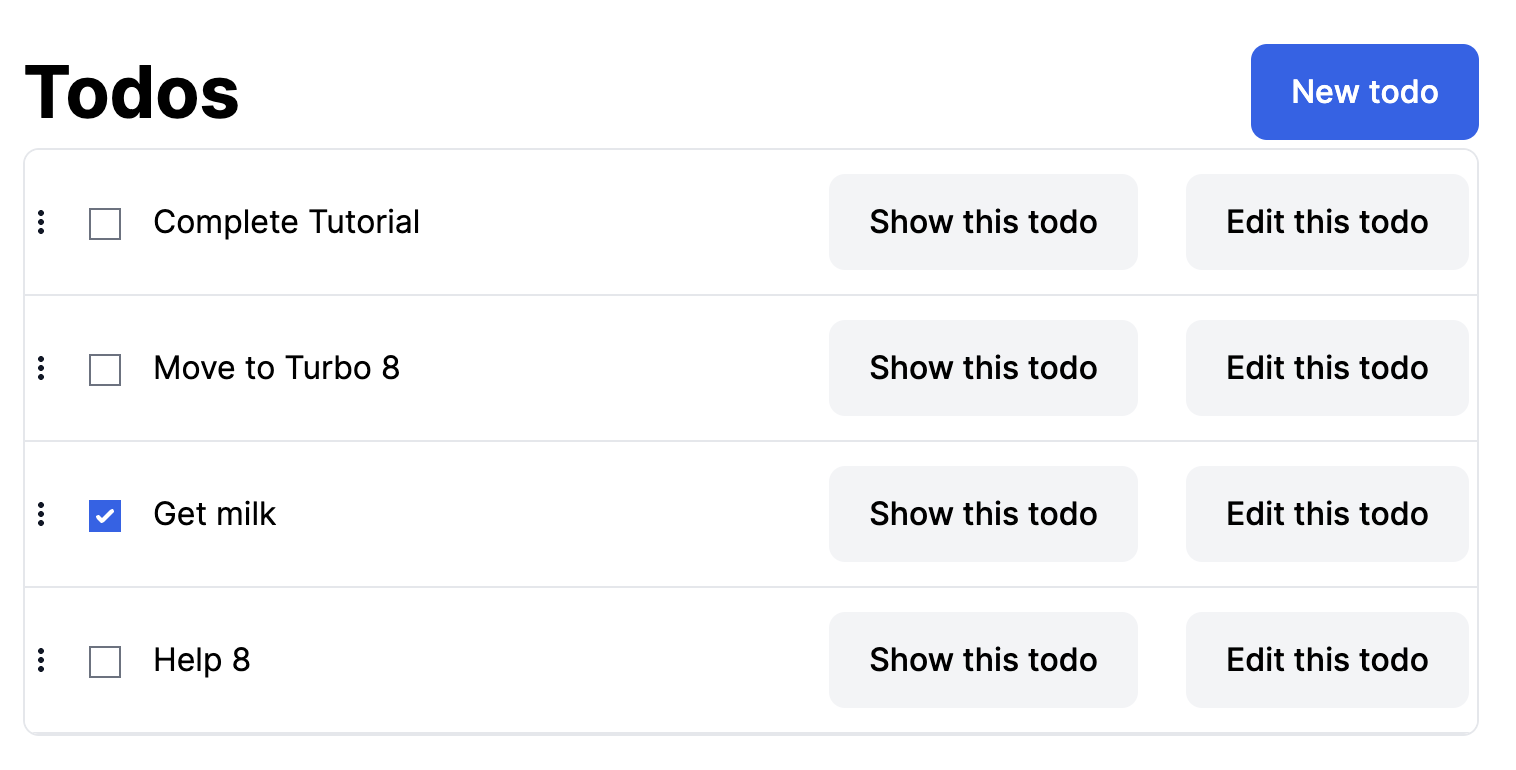
Stimulus.js and HotWired Tutorial: Update Model with Checkbox using Turbo Morphing
If you’ve been following the changes in Turbo 8, it looks incredibly promising for improving the perception of speed and interactivity on our web apps. A lot of the Stimulus Tutorials could use an update since they were first written, so I thought it would be good to over existing tutorials and rethink them withContinue reading “Stimulus.js and HotWired Tutorial: Update Model with Checkbox using Turbo Morphing”
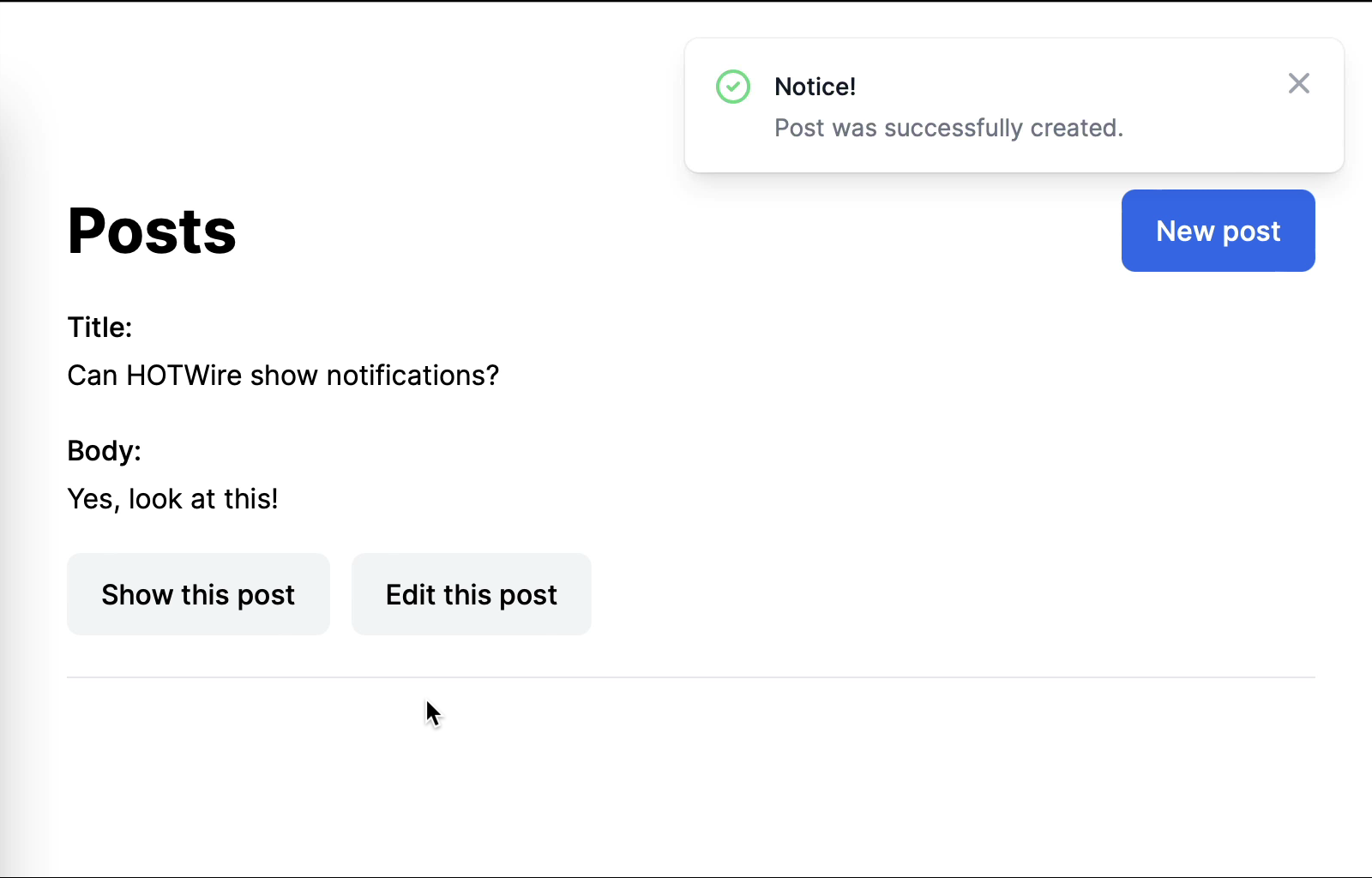
Interactive HOTWire Notifications with Turbo Streams
Rails’ use of flash messages is a great way to provide context for customer actions. If they delete an object, flashing a notice that the delete action succeeded, or perhaps failed, gives them more context to make the next decision. With HOTWire’s asynchronous nature, you don’t get those notifications in the same way, especially ifContinue reading “Interactive HOTWire Notifications with Turbo Streams”
Stimulus.js & HOTWire Tutorial: Interactive Deletes
Interactive websites have that feeling of immediacy. Clicked links respond in milliseconds, and there is never a need to wait… Waiting for a remote record to delete, and then the whole page refresh afterwards can feel like an eternity in web’s modernity.
Updated Tutorial: How Do I Update My Model from a checkbox?
Let’s say you have a Todo app, with a model Todo that has a string title, and a boolean field, completed. We are going to use Stimulus to update our model remotely on the server when we check off the todo. And we’re going to use a nifty JavaScript API called fetch() to make itContinue reading “Updated Tutorial: How Do I Update My Model from a checkbox?”