My talk from RailsConf 2019 is online! Please enjoy! The HNPWA is available at https://hnpwa.onrails.blog The slides are available at https://speakerdeck.com/johnbeatty/yes-rails-does-support-pwas The Github repositories are here: Links from the talk are: Comments or Questions? Let me know how your experience went below. Want To Learn More? Try out some more of my Stimulus.js Tutorials.
Category Archives: ruby on rails
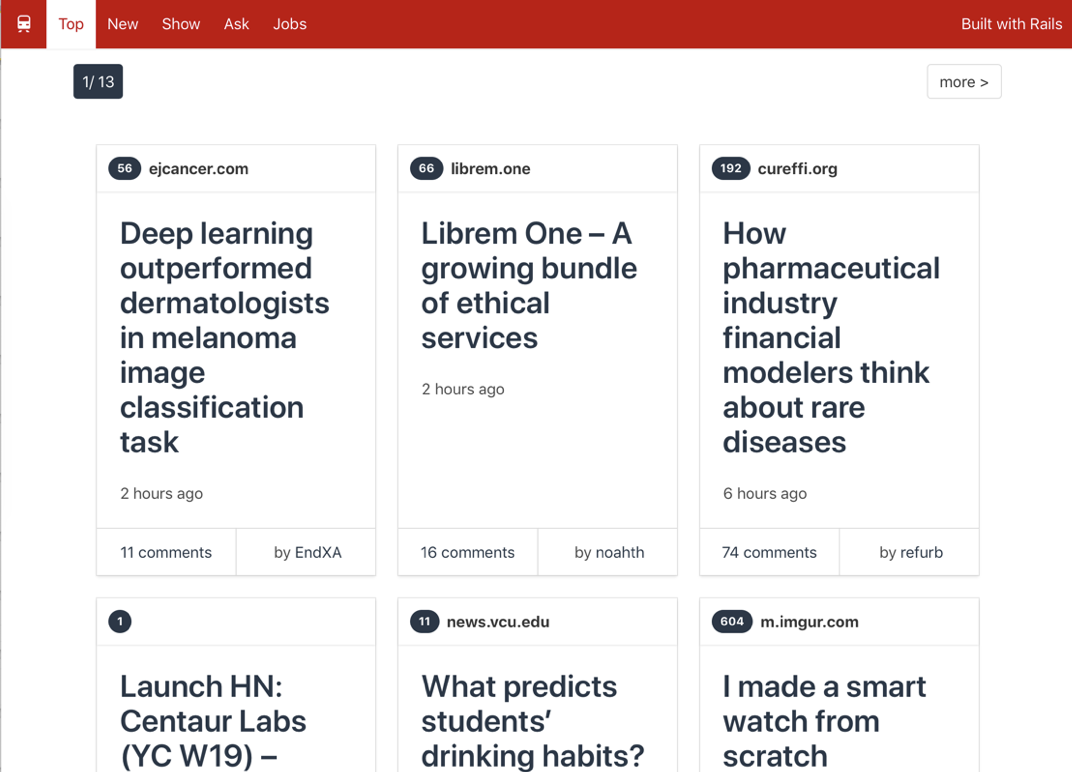
HNPWA With Rails + Stimulus.js
Sometimes you want a development side project that will push you. A project that is non trivial, and provides lots of opportunities to build a complicated, data hungry application. Here is an example of such a project that rivals any complicated website in performance, and interactivity, built entirely in Ruby on Rails and Stimulus.js
Convert your jQuery snippet to a Stimulus controller
Getting started with Stimulus can be as easy as converting a small jQuery snippet into a Stimulus controller. Here are three conventions that will make the conversion really quick. This assumes you’ve setup Stimulus already. ’turbolinks:load’ to connect() Any setup that the jQuery snippet does when the page is loaded can be moved to theContinue reading “Convert your jQuery snippet to a Stimulus controller”
Stimulus.js Tutorial: Interactive Deletes with Rails UJS
This tutorial has an update using Turbo Streams and Stimulus. You can read it here: Stimulus.js & HOTWire Tutorial: Interactive Deletes Interactive websites have that feeling of immediacy. Clicked links respond in milliseconds, and there is never a need to wait… Waiting for a remote record to delete, and then the whole page refresh afterwardsContinue reading “Stimulus.js Tutorial: Interactive Deletes with Rails UJS”
Stimulus + ActionCable + ActiveJob: Loading Asynchronous API Data
Interactivity. Every web app needs it. And Rails comes with a number of tools, which, together, generate that feeling of a fast, responsive app, with mostly server rendered HTML and a little Javascript sprinkled on top. ActiveJob fetches data from a remote JSON api in the background. ActionCable routes data from the background job outContinue reading “Stimulus + ActionCable + ActiveJob: Loading Asynchronous API Data”
Leaving Breadcrumbs in your Progressive Web App with Stimulus.js
One of the features of a Progressive Web App is the lack of browser chrome on a mobile device. iOS and Android hide little things like the address bar and the browser history buttons. It’s up to the PWA itself to provide the navigation to previous pages. Breadcrumbs are one technique of displaying previously visitedContinue reading “Leaving Breadcrumbs in your Progressive Web App with Stimulus.js”
Loading and Templating JSON Responses in Stimulus.js
Just because Stimulus.js is designed to work with HTML over the wire doesn’t mean it can’t use JSON APIs when the need arises. In fact, it can perform just like Vue.js in pulling JSON from an API and placing the results on your page. Here is a tutorial that loads commit messages from Github, and renders themContinue reading “Loading and Templating JSON Responses in Stimulus.js”
Subscribing to many channels in ActionCable
There are many times when logically it makes sense for a page to receive updates about many different items. Sometimes those items are similar, so many ActionCable channels can each listen for one item, or a single channel listen for many different items. Here is an example of using one ActionCable channel to subscribe toContinue reading “Subscribing to many channels in ActionCable”
Easy PWAs the Rails way
Progressive Web Apps, or PWAs, have a home in Rails. There are a few pieces to add to any app to make it a PWA. With a little configuration, an app will be installable in a browser, accessible offline, and in line with any other front end framework. PWAs? Progressive Web Apps are a typeContinue reading “Easy PWAs the Rails way”
Grabbing ActionCable with Stimulus.js
Use Stimulus.js to manage ActionCable connections in your interactive web app.