Now that the HOTWire Hacker News Progressive Web App loads in the comments asynchronously, you should experience the slow loading on the comments page. Since each level of comments can load another level of comments, it will feel slow as everything loads into the page in chunks. You’ll also notice that the comments are alwaysContinue reading “Improving Performance with Russian Doll Caching HOTWire Tutorial #6”
Lazy Loading Lots of Comments HOTWire Tutorial #5
As we continue in building out the HOTWire Hacker News Progressive Web App, it’s time to look at loading the comments. This is an interesting data problem, because each item has comments, and each comment has comments, and you can go recursively until you run out. The original HNWPA pushed all the comment loading intoContinue reading “Lazy Loading Lots of Comments HOTWire Tutorial #5”
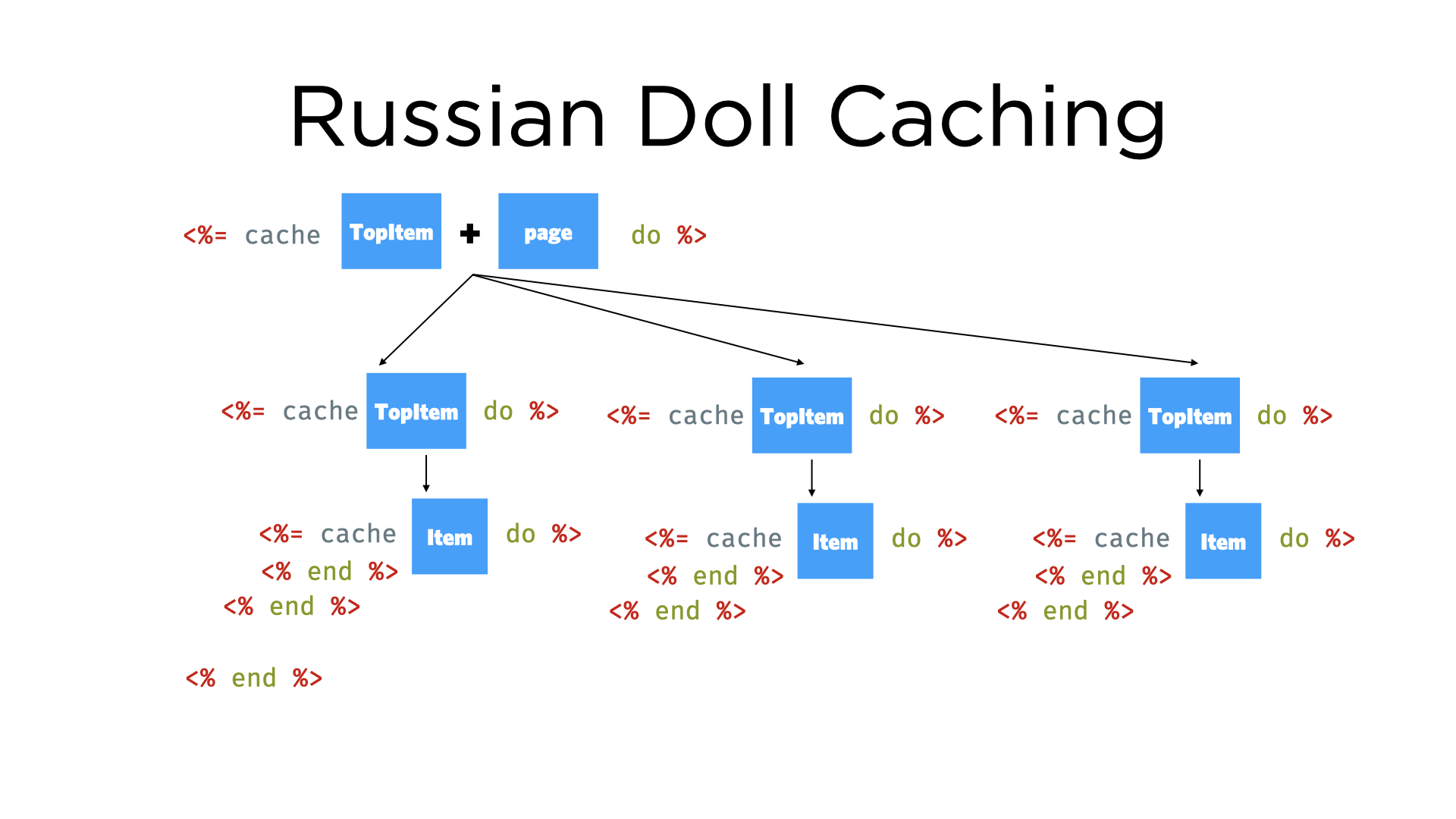
Russian Doll Caching – Building HOTWire HNPWA #4
What if we can increase page load the speed by not duplicating work in the server rendering process?
Paginating Top Items – HOTWire HNPWA #3
If you look at the number of TopItems coming back from the API, you’ll see it’s much more than 30. How do you display all these items? Pagination! ActiveRecord has an offset method that tells the database where to start in the records it returns. If you don’t specify an offset, the database starts countingContinue reading “Paginating Top Items – HOTWire HNPWA #3”
Turbo Streaming Top Items – HOTWire HNPWA #2
Turbo Streaming is going to work best with ActiveRecord Models. The Hacker News model uses Item models, which can be stories, comments, jobs, polls, or poll options. In the first implementation, the Item was modeled to be as generic as the API dispensed. This time, stories and jobs will continue to be modeled as ItemContinue reading “Turbo Streaming Top Items – HOTWire HNPWA #2”
HOTWire HNPWA #1: Setting up for Top Stories
Follow along as we build the HOTWire Hacker News Progressive Webapp, or HHNPWA. This will build on the lessons from the Hacker News Progressive Web App, and will leverage all the enhancements that come from Turbo. In the end, you can compare the two, and decide for yourself what works.
Protecting ActiveStorage Uploads
ActiveStorage is a great addition to Rails. However, if need to protect uploads through a means more secure than the security by obscurity provided by the redirect service, you need to write your own controller. Setup a demo If you don’t have an existing app using Rails 6.1, you can follow these steps. Otherwise skipContinue reading “Protecting ActiveStorage Uploads”
Updating to Stimulus.js 2.0
A new version of Stimulus is out. Here are some things to consider if you decide to update to 2.0. It adds a Values api, CSS classes, and a change to the target attribute syntax. Upgrading Stimulus First, update Stimulus with Yarn. This will update the library itself, and all the dependencies. Look for data-targetContinue reading “Updating to Stimulus.js 2.0”
Stimulus Pearls: A Collection of Stimulus.js Tutorials
Build the fastest website with Rails How many web pages actually need a JS framework? Most don’t. They just need sprinkles of interactivity. Stimulus.js provides the modern JavaScript framework to provide interactivity your user’s crave, without needing to relegate you Rails app to a JSON API. New to Stimulus.js? Follow along with step by stepContinue reading “Stimulus Pearls: A Collection of Stimulus.js Tutorials”
Updated Tutorial: How Do I Drag and Drop Items in a List?
How do you configure a more complicated Stimulus controller that manages dragging items around in a list? Let’s start with our simple ordered Todo table in html: The todo order comes from a priority associated with each item, so that we’ll be able to keep track of which item needs to be moved. We alsoContinue reading “Updated Tutorial: How Do I Drag and Drop Items in a List?”