If you’ve been following the changes in Turbo 8, it looks incredibly promising for improving the perception of speed and interactivity on our web apps. A lot of the Stimulus Tutorials could use an update since they were first written, so I thought it would be good to over existing tutorials and rethink them withContinue reading “Stimulus.js and HotWired Tutorial: Update Model with Checkbox using Turbo Morphing”
Author Archives: john
Displaying Progress in a Long Running Background Job using HOTWire
Fast UIs need to feel like a lot is happening, even if that’s in the background and out of site of your user. On a mobile app, usually that means moving network calls outside the “main thread” and into a background thread that calls back. On websites, it means making every request back to theContinue reading “Displaying Progress in a Long Running Background Job using HOTWire”
Adding Loading Screen with Turbo
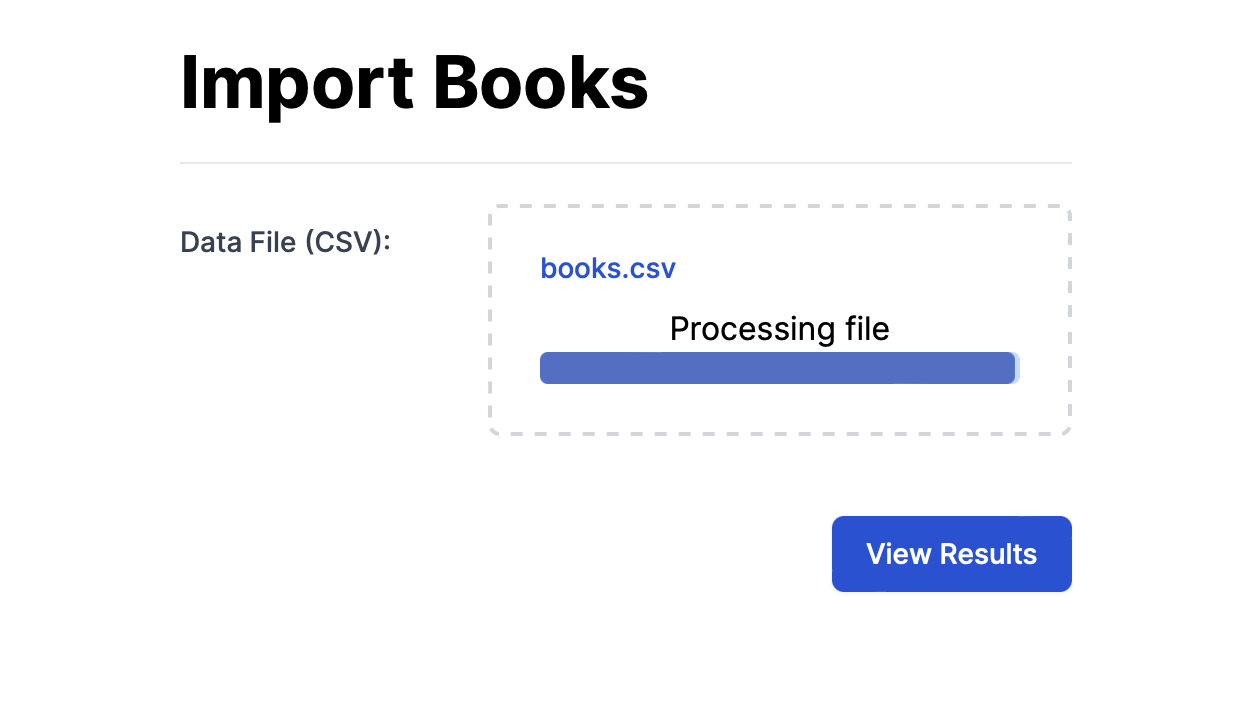
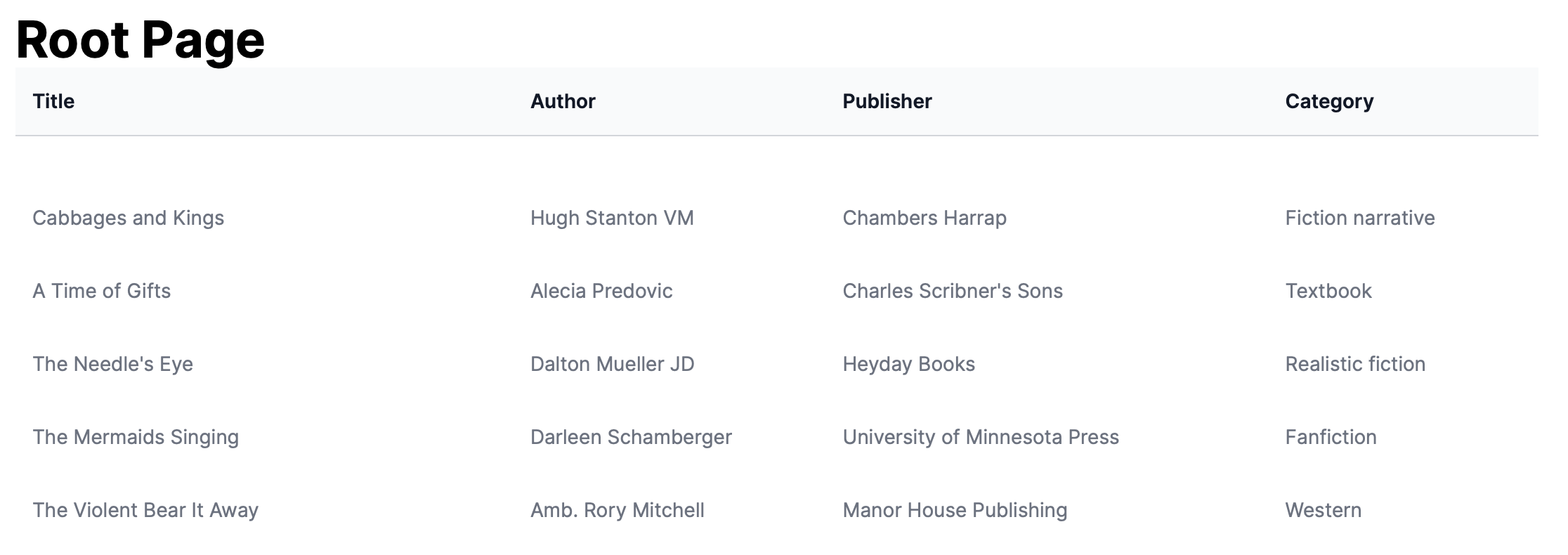
One great aspect of Turbo frames is lazy loading. You can use this behavior to quickly load in the shell of a UI, and then lazy load all the data. Adding an animating loading status will help give the feeling of immediacy and “a lot of work is happening in the background” without the frustrationContinue reading “Adding Loading Screen with Turbo”
Interactive HOTWire Notifications with Turbo Streams
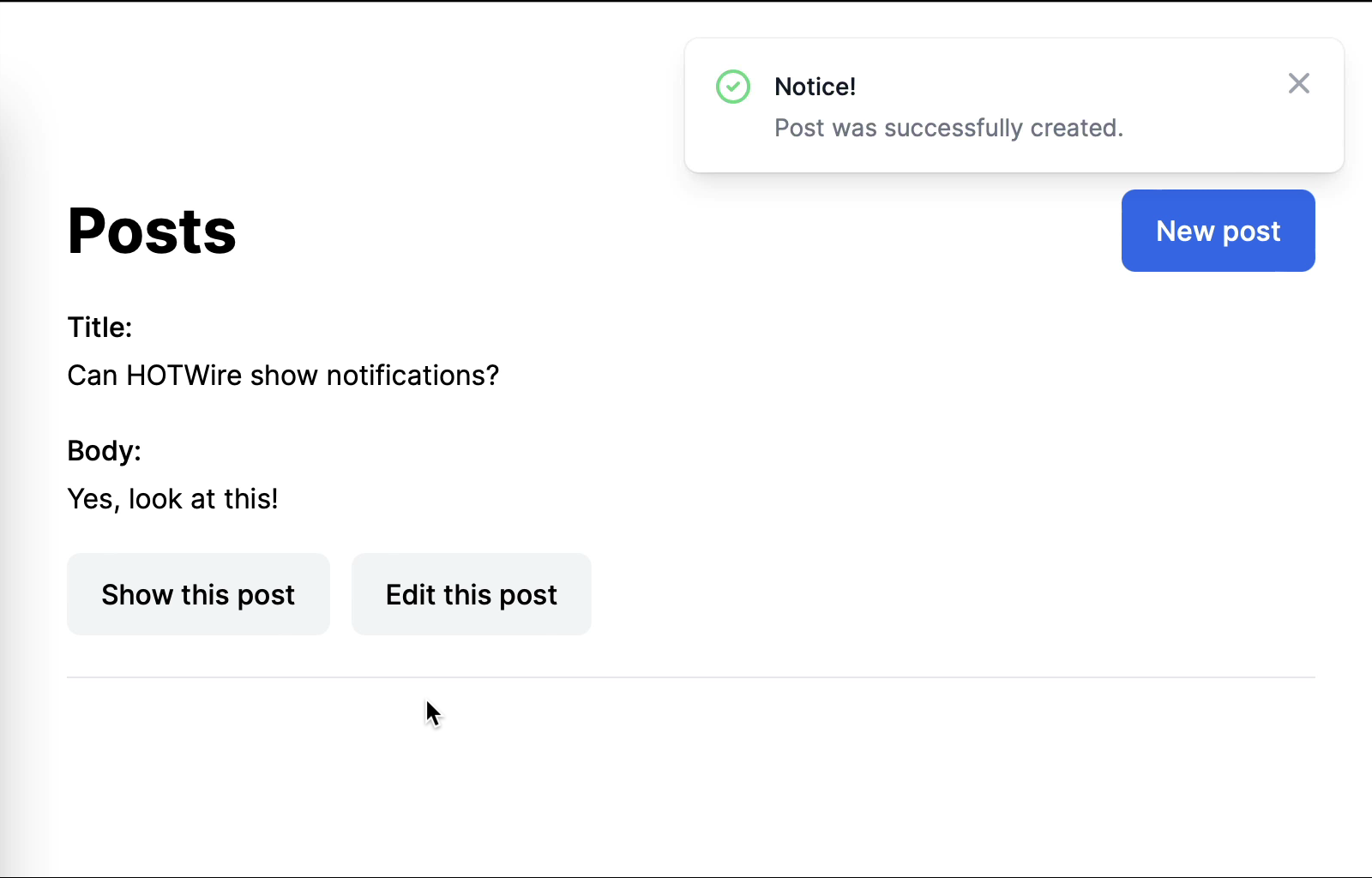
Rails’ use of flash messages is a great way to provide context for customer actions. If they delete an object, flashing a notice that the delete action succeeded, or perhaps failed, gives them more context to make the next decision. With HOTWire’s asynchronous nature, you don’t get those notifications in the same way, especially ifContinue reading “Interactive HOTWire Notifications with Turbo Streams”
Stylizing ActionMailers with Maizzle
Maizzle can take your Tailwind theme and help your write beautiful transaction emails.
Stimulus.js & HOTWire Tutorial: Interactive Deletes
Interactive websites have that feeling of immediacy. Clicked links respond in milliseconds, and there is never a need to wait… Waiting for a remote record to delete, and then the whole page refresh afterwards can feel like an eternity in web’s modernity.
Interactive HOTWired paginated deletes
When you have a lot of records, it makes sense to paginate the table. That way, instead of loading thousands of records, you can load a subset, with better performance, and allow your user to move through the pages as leisure. It’s also better for usability, because it’s easier to go back to a particularContinue reading “Interactive HOTWired paginated deletes”
Rails PWAs using Turbo HHNPWA #7
What makes any web site a progressive web app? Two small pieces tell the browser to treat your web page as a progressive web app.
HOTWiring an existing Rails Monolith: Forms!
Let’s say your majestic monolith is looking for more interactivity, and you’ve picked up Turbo. What aspects of a Rails app change that may cause some headaches? Add Turbo, and then follow along! Forms First, you need to test all your forms. Turbo dramatically changes the behavior of each form. The biggest change you willContinue reading “HOTWiring an existing Rails Monolith: Forms!”
HOTWiring an Existing Rails Monolith
How do you add Turbo to your existing Rails app? What do you need to watch out for as you transition to a full HOTWire approach? I found it to be very straight forward, and mostly a search and replace operation. Add Turbo Rails gem to the Gemfile and remove Turbolinks: Then run ./bin/bundle installContinue reading “HOTWiring an Existing Rails Monolith”