Interactive websites have that feeling of immediacy. Clicked links respond in milliseconds, and there is never a need to wait… Waiting for a remote record to delete, and then the whole page refresh afterwards can feel like an eternity in web’s modernity.
Category Archives: Tutorial
Rails PWAs using Turbo HHNPWA #7
What makes any web site a progressive web app? Two small pieces tell the browser to treat your web page as a progressive web app.
HOTWiring an existing Rails Monolith: Forms!
Let’s say your majestic monolith is looking for more interactivity, and you’ve picked up Turbo. What aspects of a Rails app change that may cause some headaches? Add Turbo, and then follow along! Forms First, you need to test all your forms. Turbo dramatically changes the behavior of each form. The biggest change you willContinue reading “HOTWiring an existing Rails Monolith: Forms!”
Lazy Loading Lots of Comments HOTWire Tutorial #5
As we continue in building out the HOTWire Hacker News Progressive Web App, it’s time to look at loading the comments. This is an interesting data problem, because each item has comments, and each comment has comments, and you can go recursively until you run out. The original HNWPA pushed all the comment loading intoContinue reading “Lazy Loading Lots of Comments HOTWire Tutorial #5”
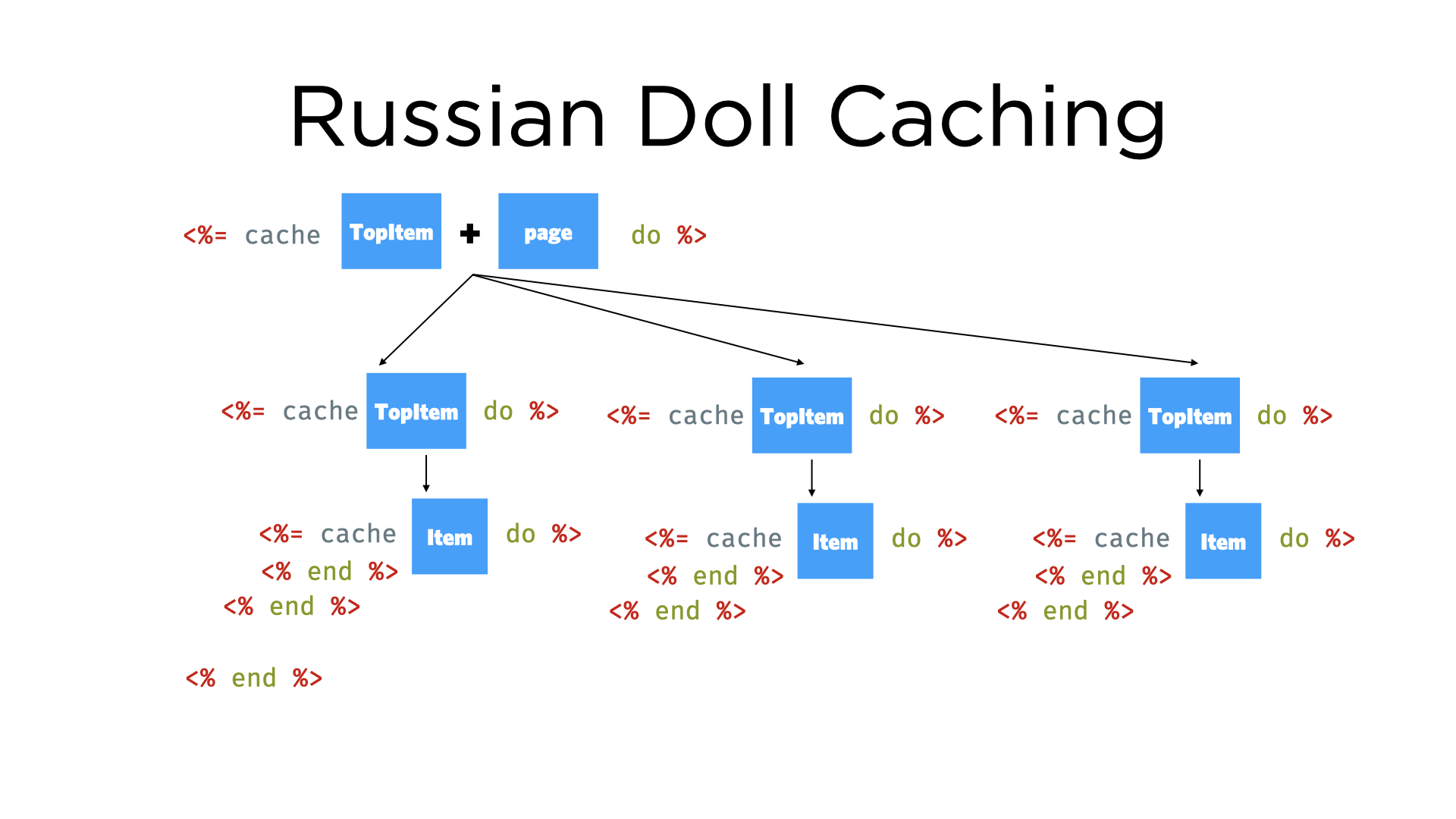
Russian Doll Caching – Building HOTWire HNPWA #4
What if we can increase page load the speed by not duplicating work in the server rendering process?
Paginating Top Items – HOTWire HNPWA #3
If you look at the number of TopItems coming back from the API, you’ll see it’s much more than 30. How do you display all these items? Pagination! ActiveRecord has an offset method that tells the database where to start in the records it returns. If you don’t specify an offset, the database starts countingContinue reading “Paginating Top Items – HOTWire HNPWA #3”
Protecting ActiveStorage Uploads
ActiveStorage is a great addition to Rails. However, if need to protect uploads through a means more secure than the security by obscurity provided by the redirect service, you need to write your own controller. Setup a demo If you don’t have an existing app using Rails 6.1, you can follow these steps. Otherwise skipContinue reading “Protecting ActiveStorage Uploads”
Updating to Stimulus.js 2.0
A new version of Stimulus is out. Here are some things to consider if you decide to update to 2.0. It adds a Values api, CSS classes, and a change to the target attribute syntax. Upgrading Stimulus First, update Stimulus with Yarn. This will update the library itself, and all the dependencies. Look for data-targetContinue reading “Updating to Stimulus.js 2.0”
Stimulus Pearls: A Collection of Stimulus.js Tutorials
Build the fastest website with Rails How many web pages actually need a JS framework? Most don’t. They just need sprinkles of interactivity. Stimulus.js provides the modern JavaScript framework to provide interactivity your user’s crave, without needing to relegate you Rails app to a JSON API. New to Stimulus.js? Follow along with step by stepContinue reading “Stimulus Pearls: A Collection of Stimulus.js Tutorials”
Updated Tutorial: How Do I Drag and Drop Items in a List?
How do you configure a more complicated Stimulus controller that manages dragging items around in a list? Let’s start with our simple ordered Todo table in html: The todo order comes from a priority associated with each item, so that we’ll be able to keep track of which item needs to be moved. We alsoContinue reading “Updated Tutorial: How Do I Drag and Drop Items in a List?”