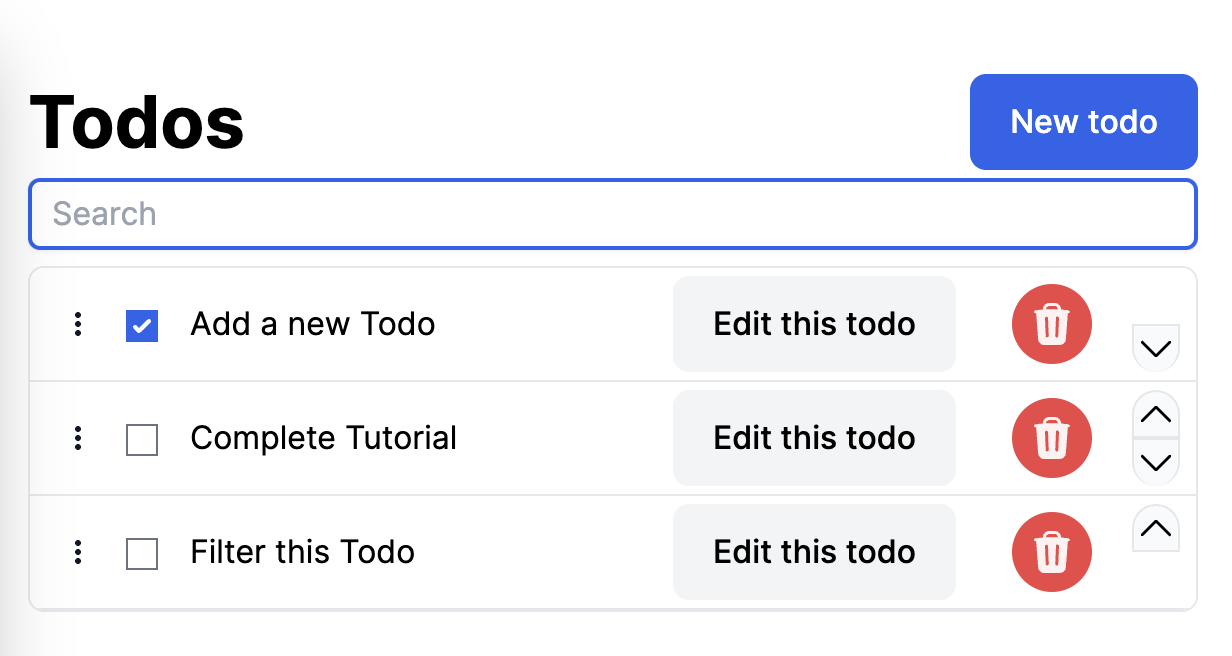
When we have a long list of Todos, sometimes we want to filter them by name. We can easily do this using Turbo’s morphing and a Stimulus controller to update the page from the server. One previous way to get this interactivity was to use a Stimulus controller that filtered the HTML. This still works,Continue reading “Filtering Data in HOTWire”
Tag Archives: Ruby on Rails
HOTWire: Where do I store my HTML state?
We’re used to storing all of our data in the database, and letting Active Record pull it out, Action View to format it, and Action Controller to manage the request and response. But when we want quick client side interactivity, sometimes we need some extra data annotations on the HTML side that we can useContinue reading “HOTWire: Where do I store my HTML state?”
HOTWire Tutorial: Listening for changes over ActionCable
Many of the changes in Turbo 8 are incredibly promising for improving the perception of speed and interactivity on our web apps. A lot of my Stimulus Tutorials need an update since they were first written, so follow along to update existing tutorials and rethink them with the newest tools available. Today we obsolete theContinue reading “HOTWire Tutorial: Listening for changes over ActionCable”
Hotwire Tutorial: How Do I Drag and Drop Items in a List?
If you’ve been following the changes in Turbo 8, it looks incredibly promising for improving the perception of speed and interactivity on our web apps. A lot of the Stimulus Tutorials could use an update since they were first written, so I thought it would be good to over existing tutorials and rethink them withContinue reading “Hotwire Tutorial: How Do I Drag and Drop Items in a List?”
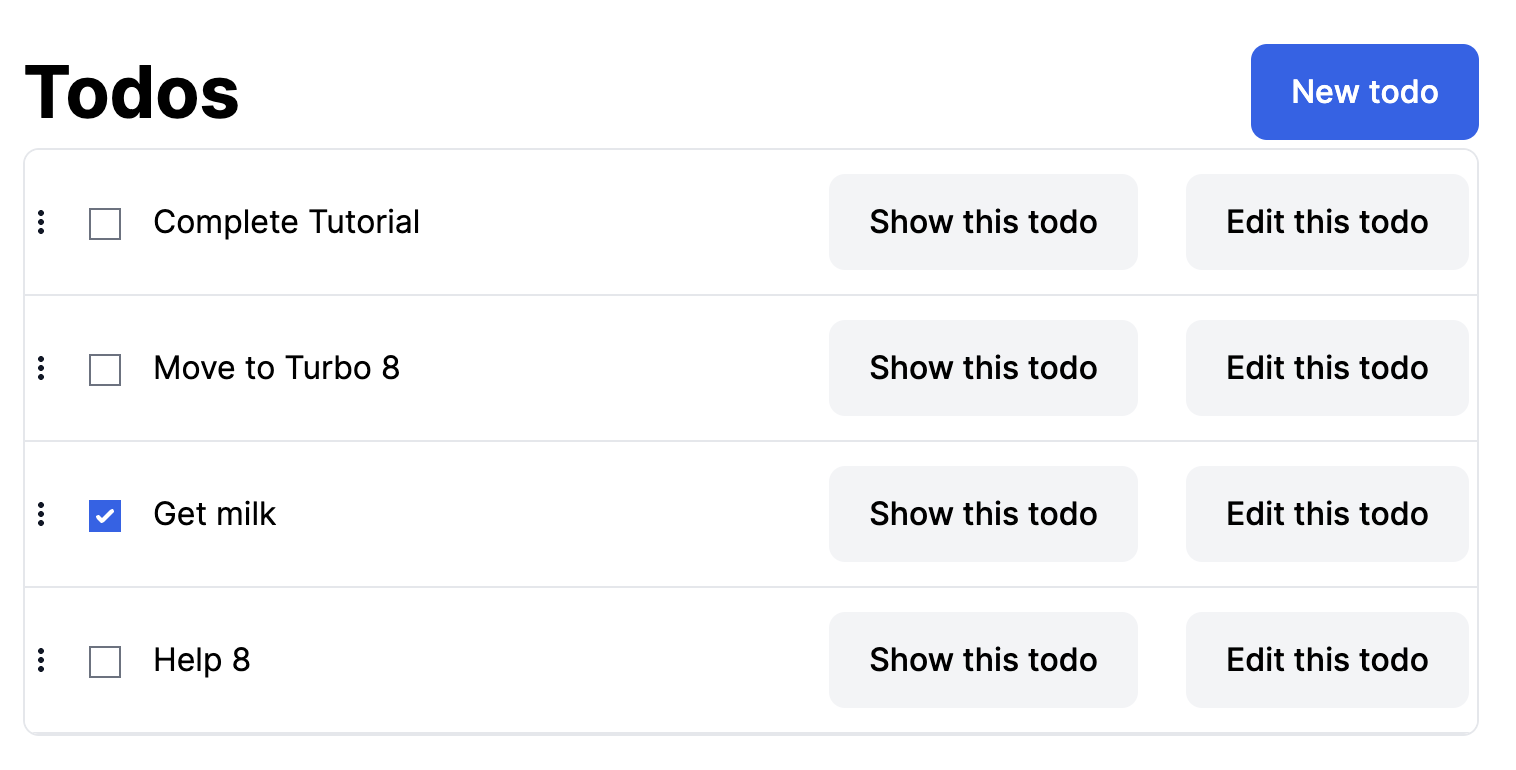
Stimulus.js and HotWired Tutorial: Update Model with Checkbox using Turbo Morphing
If you’ve been following the changes in Turbo 8, it looks incredibly promising for improving the perception of speed and interactivity on our web apps. A lot of the Stimulus Tutorials could use an update since they were first written, so I thought it would be good to over existing tutorials and rethink them withContinue reading “Stimulus.js and HotWired Tutorial: Update Model with Checkbox using Turbo Morphing”
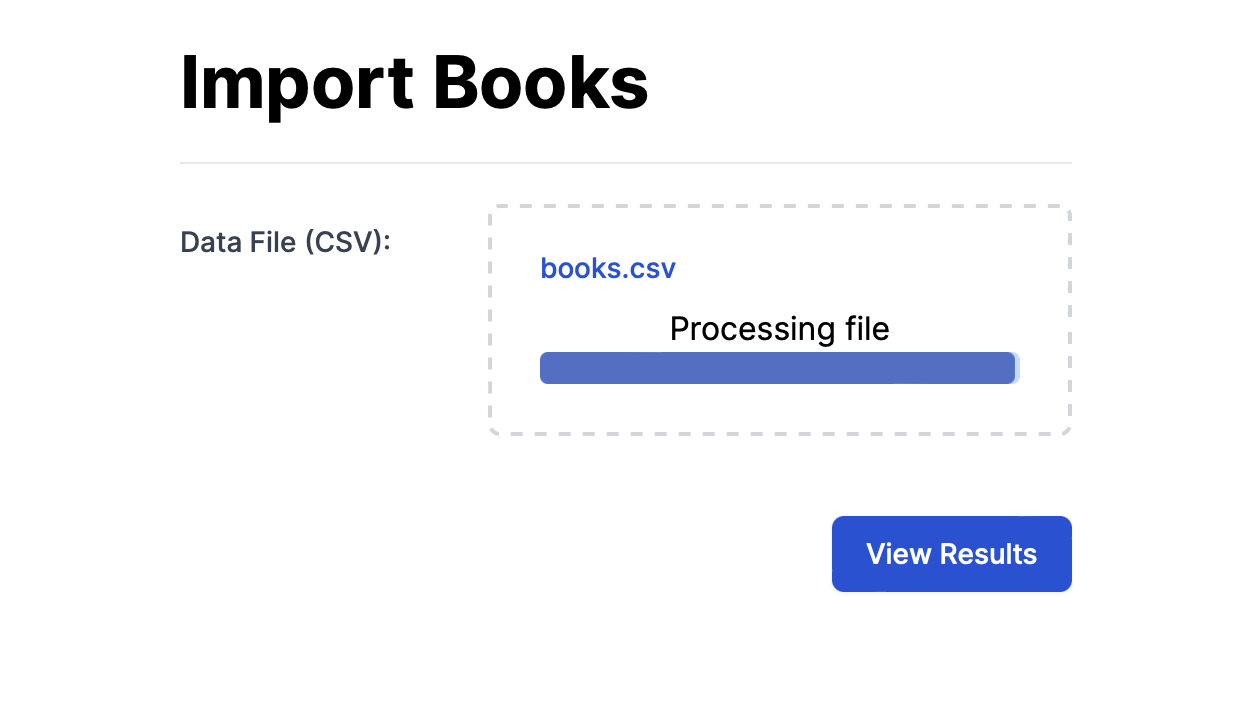
Displaying Progress in a Long Running Background Job using HOTWire
Fast UIs need to feel like a lot is happening, even if that’s in the background and out of site of your user. On a mobile app, usually that means moving network calls outside the “main thread” and into a background thread that calls back. On websites, it means making every request back to theContinue reading “Displaying Progress in a Long Running Background Job using HOTWire”
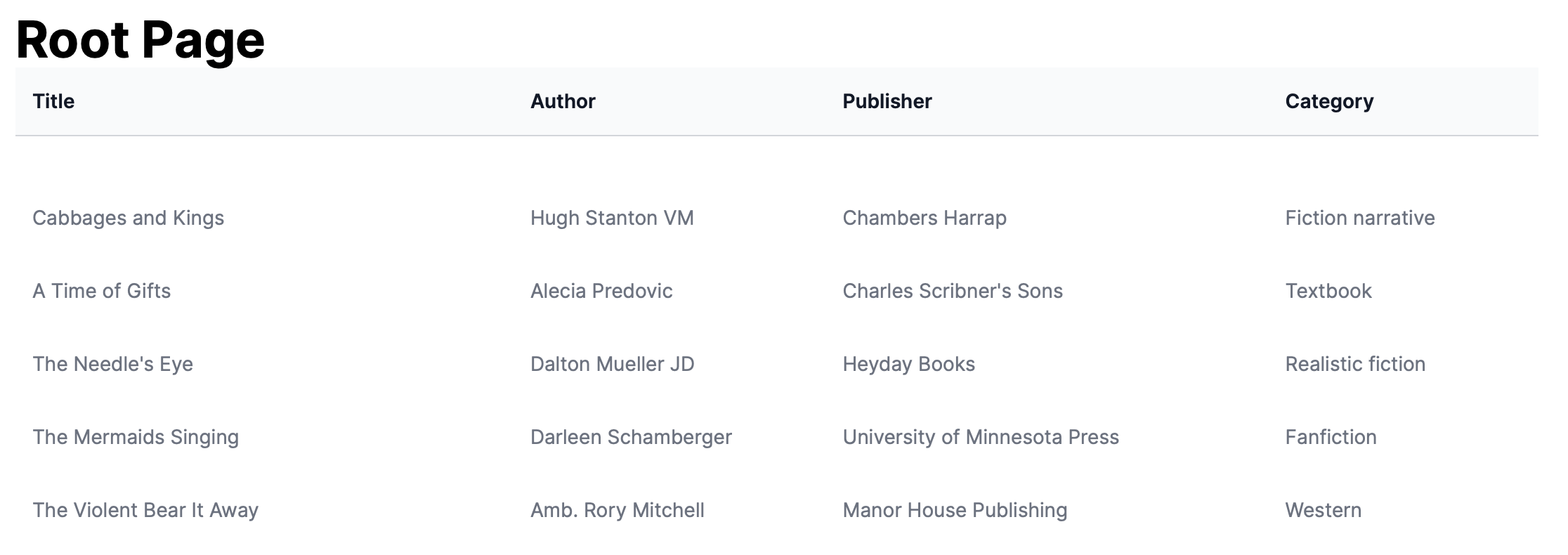
Adding Loading Screen with Turbo
One great aspect of Turbo frames is lazy loading. You can use this behavior to quickly load in the shell of a UI, and then lazy load all the data. Adding an animating loading status will help give the feeling of immediacy and “a lot of work is happening in the background” without the frustrationContinue reading “Adding Loading Screen with Turbo”
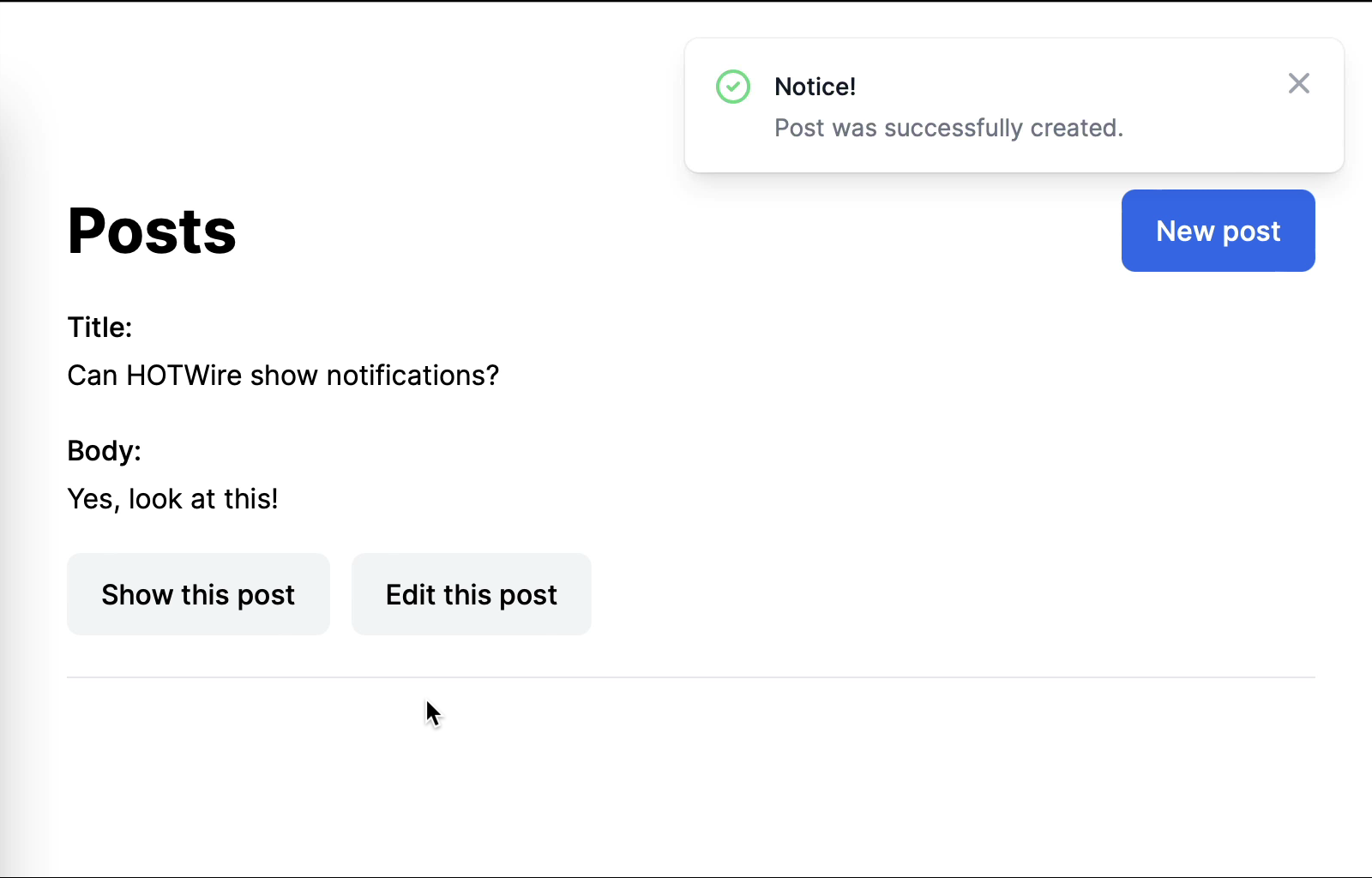
Interactive HOTWire Notifications with Turbo Streams
Rails’ use of flash messages is a great way to provide context for customer actions. If they delete an object, flashing a notice that the delete action succeeded, or perhaps failed, gives them more context to make the next decision. With HOTWire’s asynchronous nature, you don’t get those notifications in the same way, especially ifContinue reading “Interactive HOTWire Notifications with Turbo Streams”
Stimulus.js & HOTWire Tutorial: Interactive Deletes
Interactive websites have that feeling of immediacy. Clicked links respond in milliseconds, and there is never a need to wait… Waiting for a remote record to delete, and then the whole page refresh afterwards can feel like an eternity in web’s modernity.
Interactive HOTWired paginated deletes
When you have a lot of records, it makes sense to paginate the table. That way, instead of loading thousands of records, you can load a subset, with better performance, and allow your user to move through the pages as leisure. It’s also better for usability, because it’s easier to go back to a particularContinue reading “Interactive HOTWired paginated deletes”