We’re used to storing all of our data in the database, and letting Active Record pull it out, Action View to format it, and Action Controller to manage the request and response. But when we want quick client side interactivity, sometimes we need some extra data annotations on the HTML side that we can useContinue reading “HOTWire: Where do I store my HTML state?”
Monthly Archives: March 2024
HOTWire: Considering Morphing or Turbo Frames
With the new morphing features in Turbo 8, you now need to decide on when to use Turbo streams or Turbo frames instead of full page refreshing. Thankfully, all three techniques work together.
Stimulus Tutorial: Moving & Animating Todos
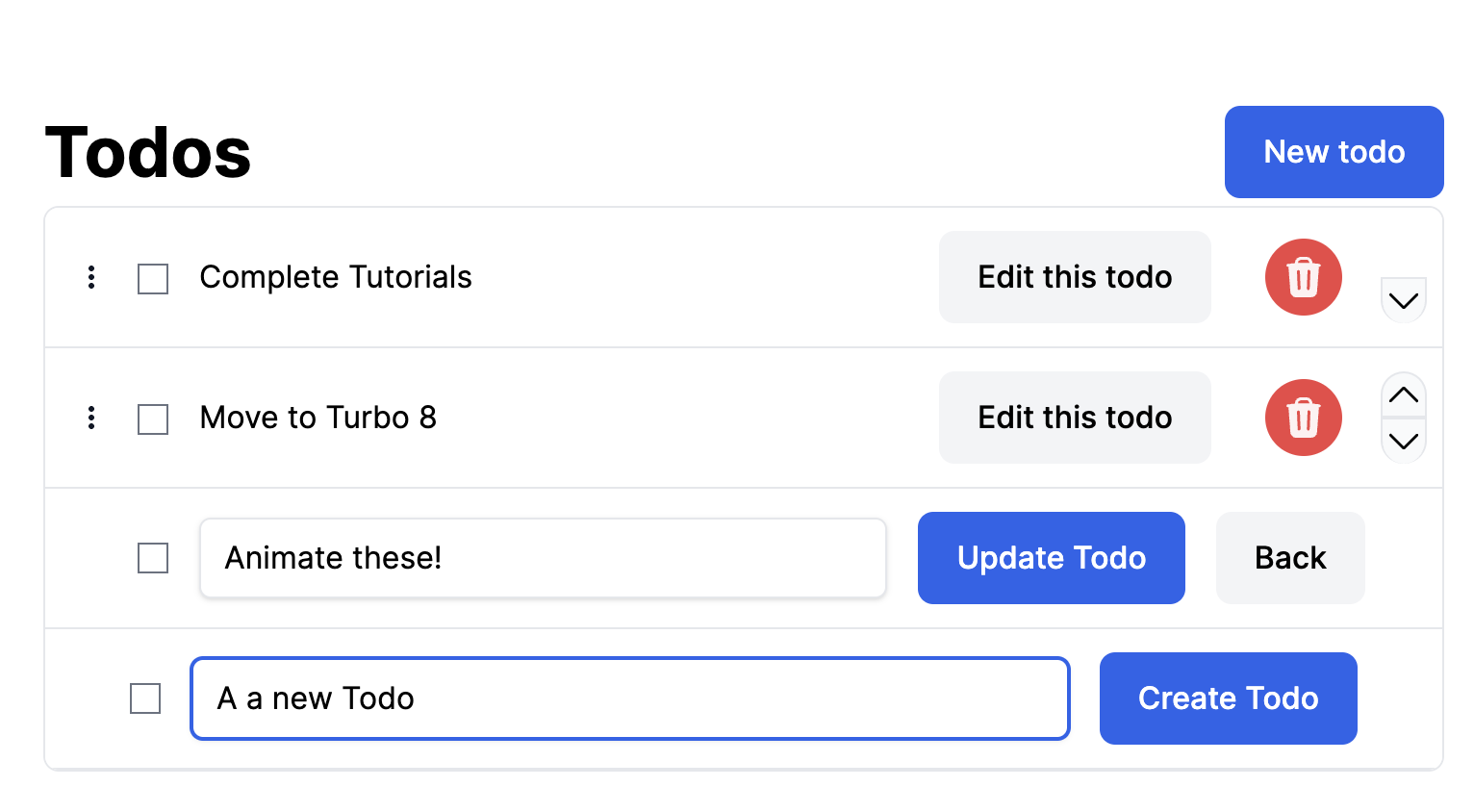
Drag and drop functions are a fun interaction, but they may not be the best interface in every situation. Buttons are a great affordance, and we can hook them up into our existing drag and drop code without any issue. Then we’ll look into animating the movement on the page so that it still feelsContinue reading “Stimulus Tutorial: Moving & Animating Todos”
HOTWire Tutorial: Listening for changes over ActionCable
Many of the changes in Turbo 8 are incredibly promising for improving the perception of speed and interactivity on our web apps. A lot of my Stimulus Tutorials need an update since they were first written, so follow along to update existing tutorials and rethink them with the newest tools available. Today we obsolete theContinue reading “HOTWire Tutorial: Listening for changes over ActionCable”
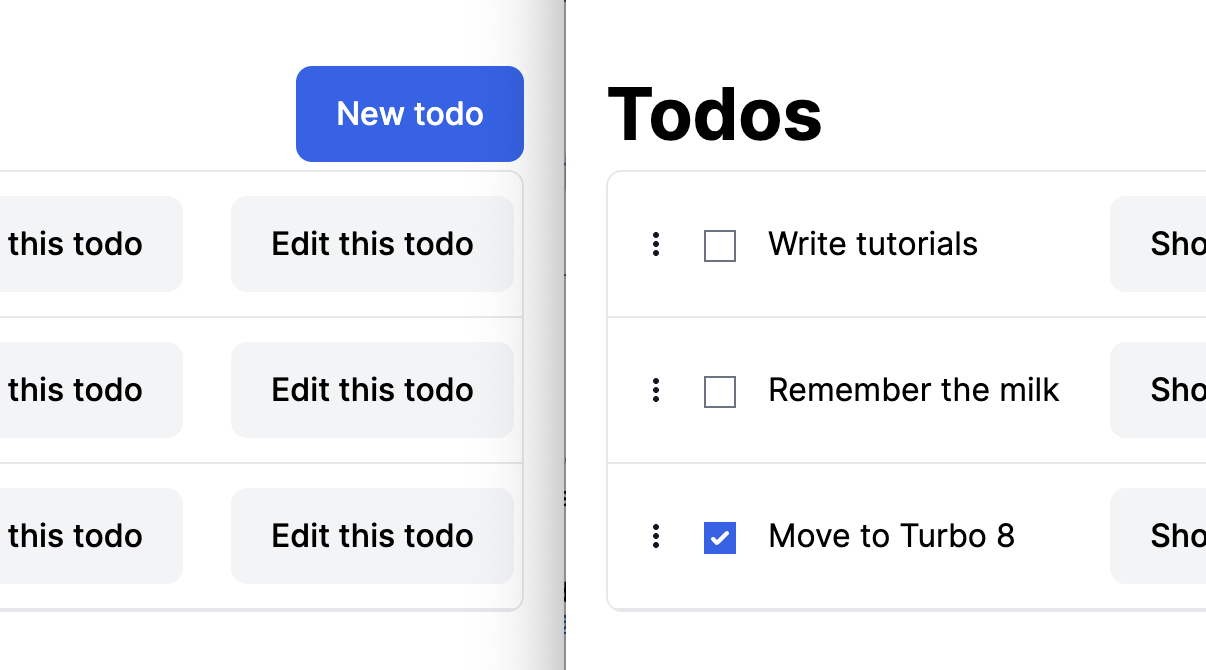
Hotwire Tutorial: How Do I Drag and Drop Items in a List?
If you’ve been following the changes in Turbo 8, it looks incredibly promising for improving the perception of speed and interactivity on our web apps. A lot of the Stimulus Tutorials could use an update since they were first written, so I thought it would be good to over existing tutorials and rethink them withContinue reading “Hotwire Tutorial: How Do I Drag and Drop Items in a List?”
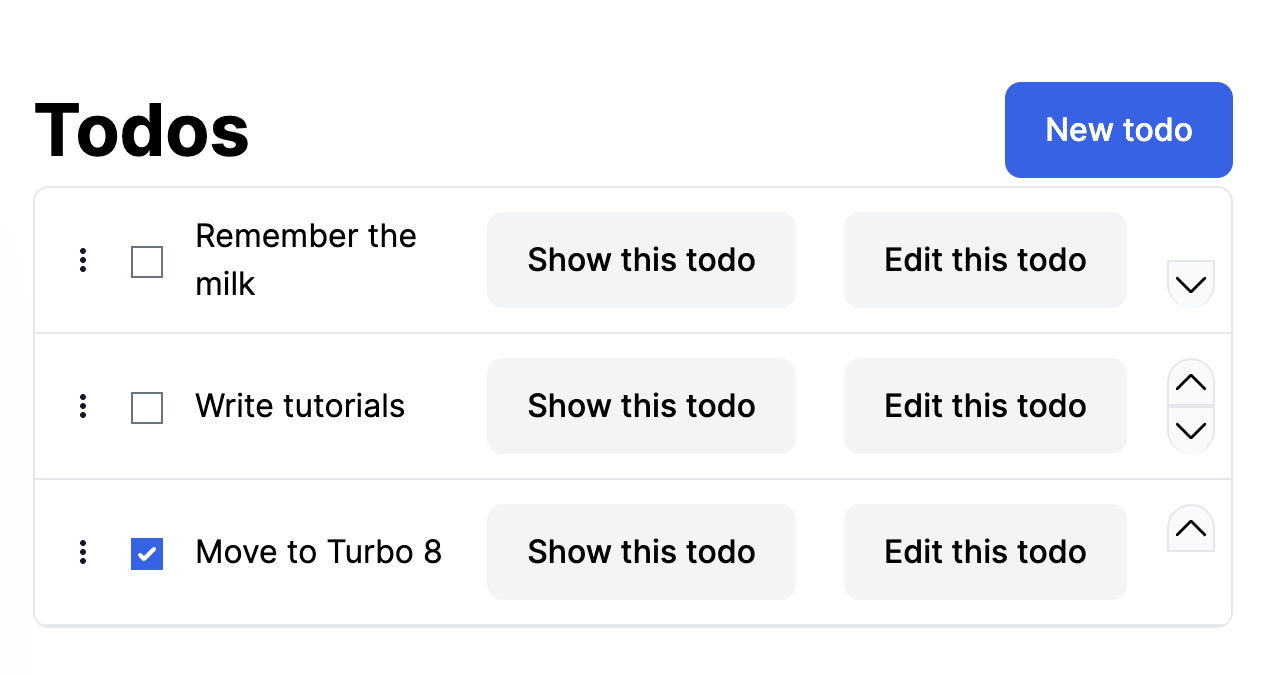
Stimulus.js and HotWired Tutorial: Update Model with Checkbox using Turbo Morphing
If you’ve been following the changes in Turbo 8, it looks incredibly promising for improving the perception of speed and interactivity on our web apps. A lot of the Stimulus Tutorials could use an update since they were first written, so I thought it would be good to over existing tutorials and rethink them withContinue reading “Stimulus.js and HotWired Tutorial: Update Model with Checkbox using Turbo Morphing”